How To Add a Background Image To the WordPress Login Page?

So, you probably want to get rid of the default WordPress login background. Adding a custom background image could be challenging, but stay tuned, if you want to learn how to add background images, easy way, step by step.
Open your theme’s functions.php and add this code:
<?php
function my_login_page_custom_bg_image() {
$bgImageUrl = 'https://cusmin.com/images/bg/cusmin-bg.jpg';
?>
<style type="text/css">
body{
background-image:url('<?php echo $bgImageUrl; ?>') !important;
background-size:cover !important;
background-position:center center !important;
}
</style>
<?php }
add_action( 'login_enqueue_scripts', 'my_login_page_custom_bg_image' );
?>Make sure to change the variable $bgImageUrl with your own image url.

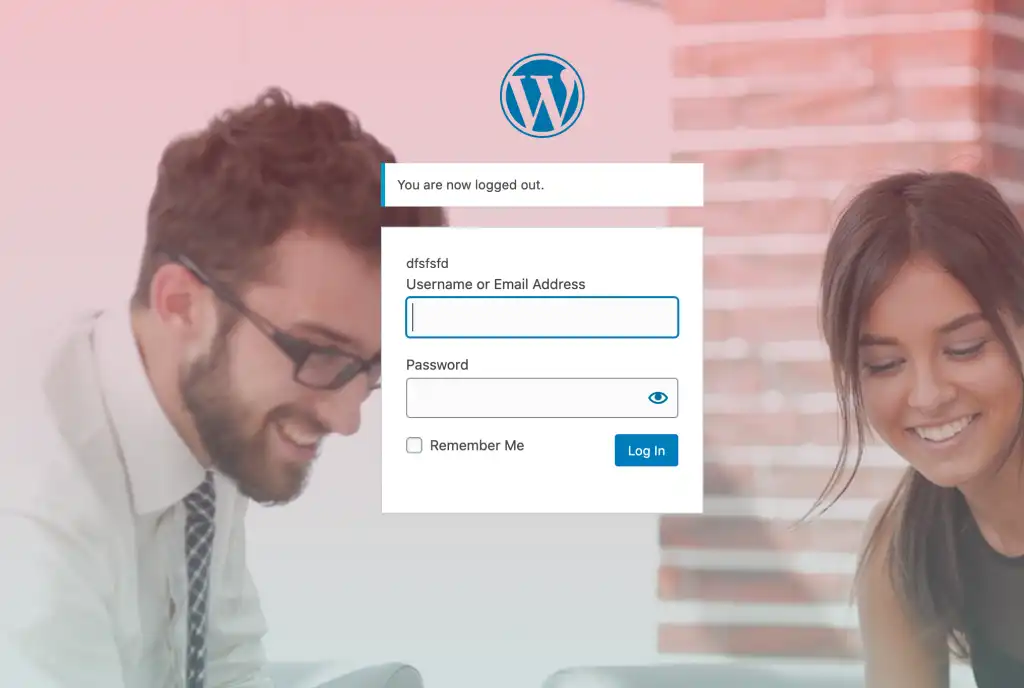
Adding effects to your background image
To add some cool effects to your login image, paste this code to your theme’s functions.php instead:
<?php
function my_login_bg_image_gradient() {
$bgImageUrl = 'https://cusmin.com/images/bg/cusmin-bg.jpg';
?>
<style type="text/css">
body{
background:linear-gradient(
0deg,
rgba(148, 202, 198, 0.5),
rgba(222, 41, 66, 0.3)
),
url('<?php echo $bgImageUrl; ?>') !important;
}
</style>
<?php }
add_action( 'login_enqueue_scripts', 'my_login_bg_image_gradient' );
?>This will add the WordPress background images with some gradient effects.

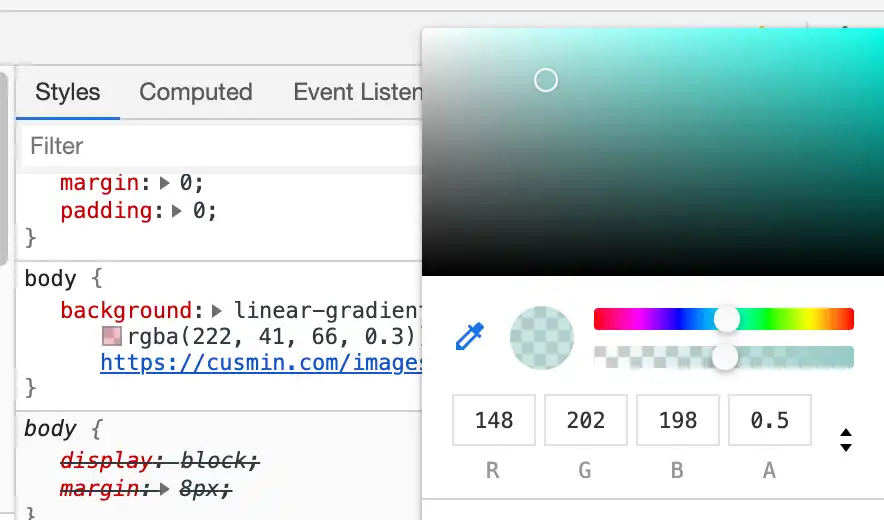
Change rgba values to customize the effect further. You can also use browser’s (Chrome) dev tools and its color picker for this:

If you don’t like coding yourself, Cusmin can help you to add your custom background image.
Happy coding your WordPress site!
Comments
