How To Create a WordPress Site Using Elementor: the Ultimate Guide

In the vast realm of website building, WordPress stands out as a powerhouse, powering over one-third of the web. But as impressive as WordPress is on its own, when combined with the right tools, it becomes an even more formidable platform.
Enter Elementor—a dynamic, drag-and-drop page builder designed to take your WordPress site to the next level.
TABLE OF CONTENTS
- Getting Started with WordPress Elementor page builder
- Introduction to Elementor
- Setting Up Elementor on WordPress Website
- Creating Your First Page with Elementor
- Designing a Complete Website
- Advanced Elementor Features
- Hands-On with Elementor - A Step-by-Step Walkthrough
- Pros and Cons of Using Elementor
- Tips and Tricks for Mastering Elementor
- Troubleshooting Common Issues
- FAQs
- Conclusion
But why is having a website so crucial in today's digital age? For starters, a website acts as your online business card, portfolio, and storefront all rolled into one.

Whether you're a small business owner, a freelancer, or simply someone with a passion for sharing, having a website provides legitimacy, reach, and opportunities that are otherwise unattainable.
It's your digital footprint, giving you a platform to share your voice, showcase your work, or sell your products and services.
Choosing WordPress as your CMS (Content Management System) is a step in the right direction. It's flexible, user-friendly, and offers a plethora of themes and plugins to customize your site.

However, for those who aren't well-versed in coding or web design, crafting a professional-looking site can seem daunting. That's where Elementor comes into play.
With its intuitive interface and extensive customization options, Elementor bridges the gap, allowing anyone—regardless of technical expertise—to design stunning web pages with ease.

We'll delve into the benefits of using this powerful combo and provide a step-by-step tutorial to help you craft your very own site using Elementor.
Whether you're a seasoned web designer or a complete newbie, this guide is crafted with you in mind. So, buckle up and let's dive into the world of building websites with WordPress and Elementor!
Getting Started with WordPress Elementor page builder
Embarking on the journey to create a website can be both exciting and a tad overwhelming, especially if it's your first time.

With the right tools and guidance, the process of WordPress website can be smooth and enjoyable. In this section, we'll lay the groundwork and cover the essential steps to get your site up and running.
Requirements for Setting Up a WordPress Site
Domain Name: Think of your site address this as your website's address on the internet. It's how visitors will find you. Choose a name that reflects your brand or the content you'll be sharing.
Web Hosting: This is where your website's files will be stored. It's crucial to choose a reliable hosting provider to ensure your site is always accessible and loads quickly for visitors.

Choosing the Right Web Hosting Provider
Reliability: Opt for a hosting provider with a strong track record of uptime. The last thing you want is for potential visitors to encounter a "site down" message.
Customer Support: Especially important for beginners. A responsive support team can be a lifesaver when you run into any hiccups.
Scalability: As your website grows, your hosting needs might change. Ensure your provider offers plans that can adapt to your evolving needs.
WordPress Integration: Some hosting providers offer one-click WordPress installations, which can significantly simplify the setup process.

Installing WordPress
One-Click Install: If your hosting provider offers this feature, installing WordPress is as simple as clicking a button. Navigate to your hosting dashboard and look for the WordPress installation option.
Manual Install: For those who prefer a hands-on approach or if one-click isn't available, you can manually install WordPress. Download the latest version from the official WordPress site, and follow the provided installation instructions.
Once WordPress is installed, you'll have access to the dashboard—a centralized place to manage your site's content, appearance, and functionality.

While WordPress lays the foundation, Elementor will be the tool to design and customize your site to perfection. As we progress through this guide, you'll see just how powerful this combination can be.
Introduction to Elementor
The beauty of WordPress lies in its flexibility, and much of this adaptability comes from its vast ecosystem of plugins.
Among these plugins, Elementor has emerged as a game-changer for web design. But what exactly is Elementor, and why has it gained such popularity?

What is Elementor?
Overview: Elementor is a front-end, drag-and-drop page builder for WordPress. It allows users to design and customize web pages visually without requiring any coding knowledge.
History: Launched in 2016, Elementor quickly rose to prominence due to its user-friendly interface, robust features, and commitment to continuous improvement.
Features and Benefits of Elementor
Drag-and-Drop Editor: Designing a page is as simple as dragging widgets from the sidebar and dropping them onto your page. You see the changes in real-time, offering a WYSIWYG (What You See Is What You Get) experience.

Templates: Elementor offers a vast library of pre-designed templates. Whether you're crafting a landing page, portfolio, or e-commerce site, there's a template to kickstart your design process.
Responsive Design: With mobile web browsing on the rise, it's crucial for websites to be mobile-friendly. Elementor allows you to design pages that look great on desktops, tablets, and smartphones.
Customization: From typography and colors to margins and padding, every element on your page can be tailored to fit your brand and vision.

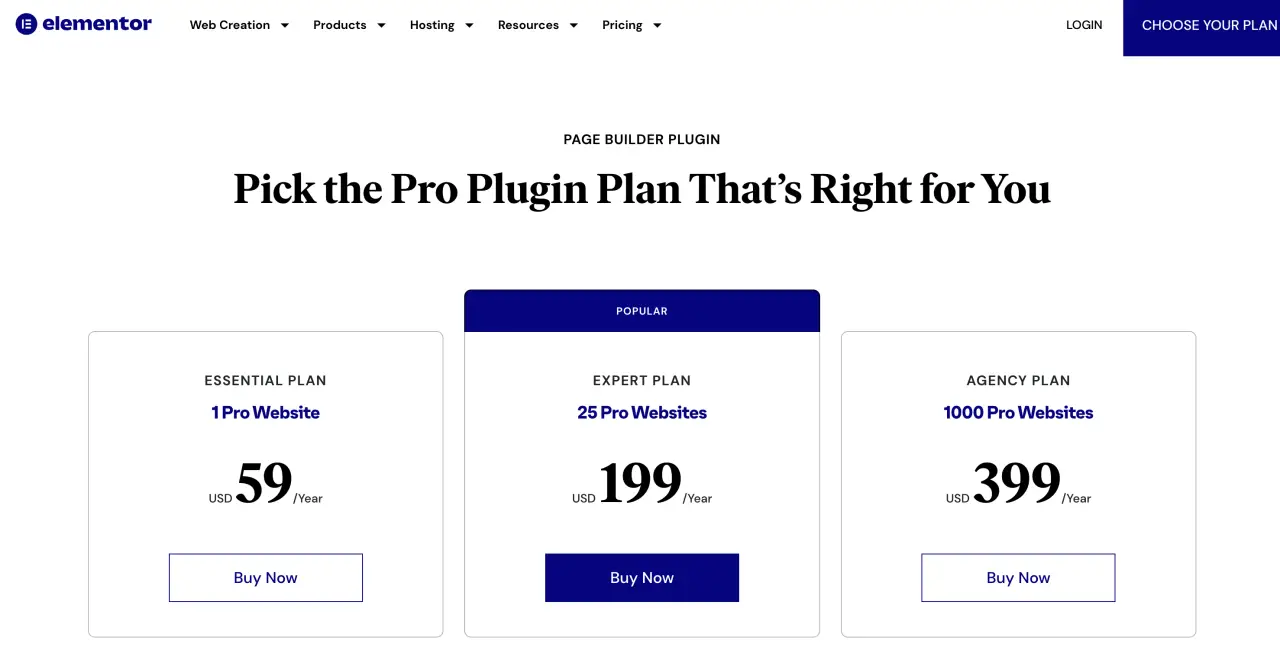
Elementor Free vs. Elementor Pro: A Comparison
Elementor Free version: The free version of Elementor is feature-rich and offers a plethora of widgets and templates. It's perfect for those just starting out or working on personal projects.

Elementor Pro: The premium version unlocks advanced features like the Elementor theme builder, WooCommerce integration, pop-up builder, and a wider range of pro templates. It's ideal for businesses, professionals, and those seeking advanced web design capabilities.

To put it succinctly, the Elementor page builder is not just a page builder; it's a comprehensive web design toolkit. Whether you're a novice looking to create a personal blog or a seasoned designer crafting sites for clients, the Elementor website builder provides the tools and flexibility to bring your vision to life.
Setting Up Elementor on WordPress Website
Having grasped the essence of Elementor and its capabilities, it's time to integrate it with your site.
This section will guide you through the installation and basic setup of Elementor, paving the way for your web design journey.
How to Install Elementor Plugin?
From the WordPress Dashboard: Navigate to 'Plugins' > 'Add New'. In the search bar, type "Elementor" and hit enter. Once you find the Elementor Page Builder, click 'Install Now' and then 'Activate'.
Manual Installation: Visit the official Elementor website to download the plugin. Once downloaded, return to your WordPress dashboard. Go to 'Plugins' > 'Add New' > 'Upload Plugin', and choose the downloaded file. After uploading, activate the plugin.

Activating Elementor Pro (if applicable)
Purchase and Download: If you've opted for the premium version, first purchase Elementor Pro from the official website. Download the plugin to your computer.
Install and Activate: From your WordPress dashboard, go to 'Plugins' > 'Add New' > 'Upload Plugin'. Upload the Elementor Pro file and activate it. Remember, Elementor Pro is an add-on to the free version, so ensure you have both installed.

License Activation: After activating Elementor Pro, you'll be prompted to enter your license key. This can be found in your account on the Elementor website or in the purchase confirmation email.

Navigating the Elementor Dashboard
Elementor Panel: Upon activating Elementor, you'll notice a new menu item labeled 'Elementor' on your WordPress dashboard. This panel lets you access system info, tools, and other settings.
Template Library: Accessible via the dashboard or the editor, this library houses a plethora of pre-designed templates, blocks, and pop-ups.
Global Settings: Here, you can set default colors, fonts, and other styling options that will be applied across existing and new page, on your website. This ensures consistency in design.
Role Manager: If you're working with a team or have multiple users on your website, this feature allows you to control who can access and edit with Elementor.

Congratulations! You've successfully set up Elementor on your WordPress website. With the foundation laid, you're now equipped to start crafting stunning web pages. As we delve deeper into this guide, you'll discover the myriad of design possibilities at your fingertips.
Creating Your First Page with Elementor
Now that Elementor is installed and ready to go, it's time to let your creativity shine. In this section, we'll walk you through the process of designing your very first web page, using Elementor's intuitive interface.
Choosing a Template vs. Starting from Scratch
Using Templates: Elementor offers an extensive library of professionally designed page templates, ranging from entire pages to specific sections. If you're looking for a head start or inspiration, browse the elementor's template library here, select one you like, and customize it to fit your needs.
Starting Fresh: If you have a clear vision for your page or prefer a hands-on approach, you can start with a blank canvas and design your page from the ground up.

Introduction to Elementor's Drag and Drop Editor
Accessing the Editor: Navigate to the page or post you want to edit and click on the 'Edit with Elementor' button. This will launch the Elementor editor.
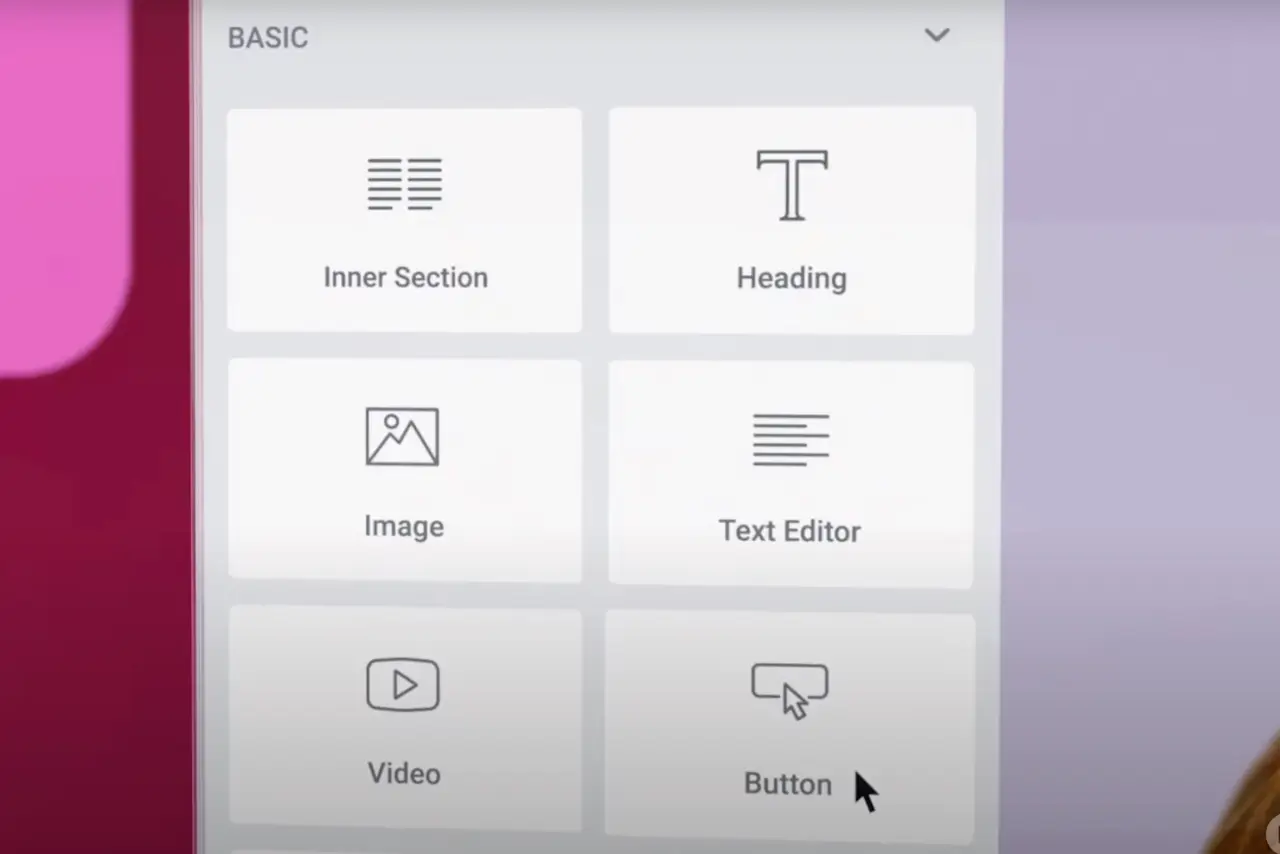
Widget Panel: On the left side, you'll find a panel with various widgets—these are the building blocks of your page. Simply drag a widget and drop it onto your canvas.
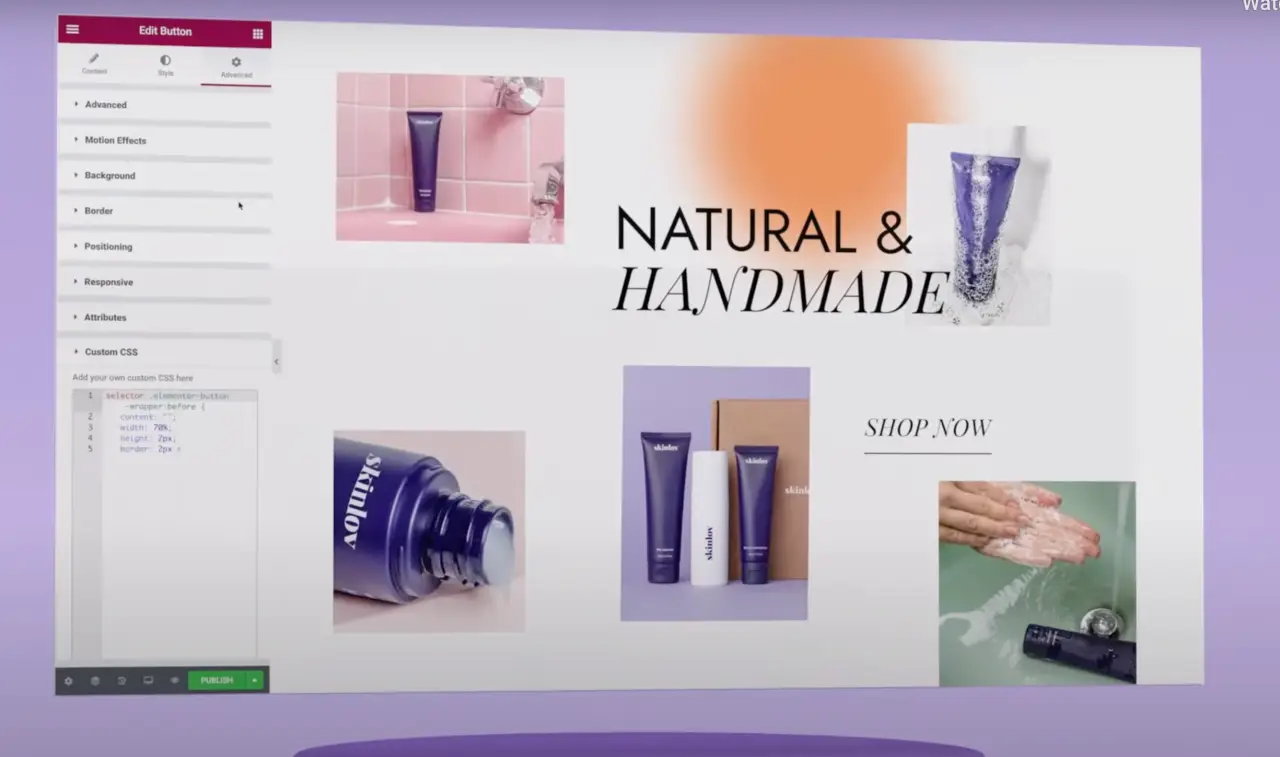
Editing Widgets: Once a widget is placed, you can customize its content, style, and advanced settings through the widget's individual control panel.

Essential Widgets and How to Use Them
Text Widgets: Add headings, paragraphs, and text blocks. Customize fonts, sizes, and colors to fit your design.
Image Widgets: Insert images, galleries, or slideshows. Adjust size, alignment, and add effects.
Button Widgets: Create clickable buttons, set their actions, and style them to match your theme.
Video Widgets: Embed videos from platforms like YouTube and Vimeo or upload your own.
And Many More: Elementor offers a diverse range of widgets, including social icons, testimonials, counters, and more. Explore them to enhance your page's functionality and appeal.
Saving and Previewing Your Page
Saving Changes: As you design, it's good practice to frequently save your progress. Click on the green 'Update' button at the bottom of the widget panel.
Preview Mode: To see how your page looks to visitors, click on the 'eye' icon at the bottom of the panel. This will open a live preview of your page.

Designing a Complete Website
While creating individual pages is essential, designing a cohesive and comprehensive website involves a broader perspective. From ensuring consistent branding to crafting a seamless user experience, this section will guide you through the holistic process of website design with Elementor.

Creating a Cohesive Design
Choosing Colors: Establish a color palette that aligns with your brand identity. Consistency in color usage enhances brand recognition and creates a harmonious aesthetic.
Selecting Fonts: Typography plays a pivotal role in conveying your brand's voice. Choose fonts that resonate with your message and ensure legibility across devices.
Layout and Structure: Ensure a logical flow to your website. Use grids, sections, and columns to organize content and guide users through your site.

Building Essential Website Pages
Home: Your website's front door. It should encapsulate your brand's essence, offer a clear value proposition, and guide visitors deeper into your site.
About: Share your story, values, and mission. Humanize your brand and build trust with your audience.
Services/Products: Showcase what you offer. Use compelling visuals, clear descriptions, and calls-to-action to drive conversions.
Contact: Provide multiple avenues for visitors to reach out—phone, email, contact forms, and maps. Make it easy for users to connect with you.

Integrating Other Plugins with Elementor for Added Functionality
SEO Plugins: Enhance your site's visibility on search engines. Plugins like Yoast SEO or All in One SEO Pack can be seamlessly integrated with Elementor.
E-commerce Integration: If you're selling products online store here, plugins like WooCommerce can be combined with Elementor to craft compelling online stores.
Forms and Pop-ups: Use plugins like Contact Form 7 or Elementor's built-in pop-up builder to engage visitors and capture leads.

Mobile Responsiveness: Ensuring Your Site Looks Great on All Devices
Responsive Editing: Elementor allows you to tweak how your site appears on desktops, tablets, and smartphones. Adjust fonts, images, and layouts to ensure optimal viewing on all devices.
Test and Iterate: Regularly test your website on various devices. Address any inconsistencies or issues to provide a seamless browsing experience.
With the flexibility and power of Elementor, you're well-equipped to design websites that are not only visually appealing but also functional and user-friendly.

Advanced Elementor Features
Elementor is not just a basic page builder; it's a comprehensive design platform. Once you've mastered the basics, diving into its advanced features can elevate your website to professional standards. In this section, we'll explore some of Elementor's standout advanced functionalities.
Using Elementor's Theme Builder to Design Headers, Footers, and Blog Templates
Headers and Footers: With the theme builder, you can design custom headers and footers, ensuring brand consistency across your entire website. Add dynamic elements like site logos, navigation menus, and social icons.
Blog Templates: Craft unique blog post layouts that automatically apply to all your articles. From typography to metadata, ensure a cohesive blogging experience.

Dynamic Content: Displaying Content from Your WordPress Site Dynamically
What is Dynamic Content?: Instead of manually inputting content, dynamic content pulls information directly from your WordPress database, ensuring real-time updates.
Use Cases: Showcase your latest blog posts on the homepage, display user testimonials, or create product grids that update automatically.
Custom Fields Integration: With plugins like ACF (Advanced Custom Fields) or Toolset, you can create custom fields in WordPress and showcase them dynamically using the Elementor sidebar.

Pop-ups and Forms: Engaging Visitors and Capturing Leads
Designing Pop-ups: Use Elementor's pop-up builder to craft attention-grabbing pop-ups. Whether it's for newsletter sign-ups, promotions, or announcements, ensure they align with your website's design.
Advanced Form Building: Beyond basic contact forms, design forms with multiple steps, conditional fields, and integrations with your email marketing tools.

Motion Effects and Interactions
Entrance and Exit Animations: Add a touch of interactivity by animating widgets as they enter or exit the viewport. Choose from a variety of effects like fade, slide, and zoom.
Mouse Effects: Respond to user mouse movements with effects like parallax or mouse track. This adds an immersive experience to your site.
Scroll Effects: Change the design or behavior of elements as users scroll. This can be used to create sticky headers, reveal elements, or trigger animations.

Hands-On with Elementor - A Step-by-Step Walkthrough
Understanding the theory behind Elementor's capabilities is crucial, but nothing beats hands-on experience. In this section, we'll guide you through the practical steps of creating content with Elementor, ensuring you're well-equipped to start crafting right away.

Creating a New Post or Page
Accessing the Editor: From your WP dashboard, hover over 'Posts' to create a new blog entry or 'Pages' for standalone content. Click 'Add New.'
Title and Content: Begin by adding a title for your post or page. While you can add content using the standard WordPress editor, the real magic happens when you click the 'Edit with Elementor' button.
Launching Elementor: Once you click the 'Edit with Elementor' button, the Elementor editor will launch, presenting you with a canvas ready for your design vision.
Dragging Elements onto Your Canvas
Understanding Widgets: On the left, you'll find the Elementor widget panel. These widgets are the building blocks of your design, ranging from basic text and images to more advanced functionality with sliders and testimonials.
Drag and Drop: Simply drag your desired widget from the panel and drop it onto your canvas. It's that easy!
Customizing Widget: Once placed, each widget has its own set of customization options. Adjust content, style, and other settings to fit your needs.
Exploring "Templates" in the WordPress Dashboard
Accessing Templates: From your WordPress dashboard, navigate to the 'Elementor' tab and select 'Templates'. This section houses all your saved templates, be they entire pages, sections, or pop-ups.
Creating a New Template: Click on 'Add New'. A pop-up will appear asking you to select the type of template (e.g., page, section, header) and give it a name.
Using Pre-Made Templates: Elementor provides a wide array of pre-designed templates. Browse through, and when you find one you like, click 'Insert'. It will be added to your canvas, ready for customization.
Saving Your Design: After crafting a section or page, you can save it as a template for future use. Click on the green 'Save Options' icon on the bottom panel of the editor, and then 'Save as Template'. Assign a name to default template, and it will be available in your Templates dashboard for future projects.
Pros and Cons of Using Elementor
Every tool has its strengths and limitations. To make an informed decision about using Elementor for your web design needs, it's essential to weigh its advantages against its drawbacks. Here's a balanced overview of Elementor's pros and cons.

Pros of Using Elementor
Intuitive Drag-and-Drop Editor: Elementor's user-friendly interface allows users to craft and customize web pages visually without any coding knowledge.
Real-Time Preview: Changes made in the editor are reflected instantly, providing a WYSIWYG (What You See Is What You Get) experience.
Extensive Template Library: Elementor offers a vast library of pre-designed templates and blocks, speeding up the design process and providing inspiration.
Responsive Design Controls: Easily tweak and optimize how your site appears on desktops, tablets, and smartphones.
Regular Updates: The Elementor team is proactive in releasing updates, introducing new features, and ensuring compatibility with the latest version of WordPress.
Integration with Popular Plugins: Elementor works seamlessly with many popular WordPress plugins, enhancing its functionality and versatility.
Dynamic Content Capabilities: Beyond static content, Elementor allows you to integrate dynamic content, pulling information directly from your WordPress database.
Cons of Using Elementor
Learning Curve: While Elementor is user-friendly, beginners may still face a learning curve to understand all its features and functionalities.
Potential for Plugin Conflicts: As with many WordPress plugins, there's a possibility of conflicts with other plugins, which can cause certain features to malfunction.
Page Load Times: If not optimized correctly, Elementor-designed pages can sometimes have slightly longer load times, especially if overloaded with widgets or high-resolution media.
Dependency: If you ever decide to deactivate Elementor, you might face challenges in retaining the design of your pages, as they heavily rely on the plugin.
Cost for Pro Features: While there is a free version of Elementor, accessing advanced features requires a premium subscription, which might not be suitable for all budgets.
While Elementor offers a powerful and flexible platform for designing WordPress sites, it's essential to consider both its strengths and limitations. By understanding what Elementor brings to the table and where it might fall short, you can make an informed decision tailored to your specific web design needs.
Tips and Tricks for Mastering Elementor
As with any tool, the more you use Elementor, the more nuances and shortcuts you'll discover. This section aims to fast-track your proficiency with a collection of tips, tricks, and best practices that seasoned Elementor users swear by.

Keyboard Shortcuts and Time-Saving Hacks
Quick Actions: Press CMD/CTRL + E to bring up the quick actions menu, allowing you to swiftly navigate between Elementor actions and settings.
Redo and Undo: Mistakes happen! Use CMD/CTRL + Z to undo and CMD/CTRL + Shift + Z to redo actions.
Responsive Mode: Quickly toggle between desktop, tablet, and mobile views by pressing CMD/CTRL + Shift + M.

Common Mistakes to Avoid
Overloading with Widgets: While Elementor offers a plethora of widgets, it's essential to use them judiciously. Overloading pages can lead to slower load times and a cluttered user experience.
Inconsistent Design Choices: Ensure fonts, colors, and design elements remain consistent across your site to maintain a professional look.
Not Regularly Updating: Elementor frequently releases updates with new features, improvements, and security patches. Ensure you keep both your Elementor dashboard and WordPress updated.

Enhancing Website Speed and Performance with Elementor
Optimize Images: Before uploading, compress and resize images to reduce load times. Consider using plugins like ShortPixel or Smush for automatic optimization.
Use a Caching Plugin: Plugins like WP Rocket or W3 Total Cache can significantly speed up your Elementor site by caching static content.
Limit Use of Animations: While animations add flair, excessive use can slow down your site. Use them sparingly and ensure they add value to the user experience.

Leveraging Elementor's Right-Click Options
Editing on the Fly: Right-click on any widget to quickly access editing options, duplicate content, or delete sections.
Navigator Tool: For pages with numerous elements, right-click and select 'Navigator' to view a structured hierarchy of your page, making it easier to select and edit specific components.
Troubleshooting Common Issues
No matter how proficient you are with a tool, occasional hiccups are inevitable. With Elementor, certain common issues might arise during your web design journey. This section will arm you with solutions and workarounds to tackle these challenges head-on.

Resolving Layout Issues
Element Overlapping: If elements overlap, check the margin and padding settings. Adjusting these can often rectify layout misalignments.
Column Width Discrepancies: Ensure the column width percentages add up to 100%. If one column is set to 70%, the adjacent one should be 30%.
Mobile Responsiveness: If layouts appear distorted on mobile, use Elementor's responsive mode to adjust page settings specifically for tablets and smartphones.

Plugin Conflicts: How to Identify and Fix
Symptoms of Conflicts: If certain features malfunction or your editor doesn't load, there might be a plugin conflict.
Diagnostic Steps: Deactivate all plugins except Elementor. If the issue resolves, reactivate plugins one by one to identify the culprit.
Seeking Solutions: Once you've identified a conflicting plugin, check for updates or seek alternatives that are compatible with WordPress Elementor.

Getting Support: Elementor Community and Official Support
Elementor Community: The Elementor community is vibrant and active. Join forums or Facebook groups to seek advice, share experiences, and learn from fellow users.
Official Support: If you're an WordPress Elementor Pro user, you have access to official support. Submit a ticket detailing your issue, and the Elementor team will assist you.
Documentation: Elementor's official website houses extensive documentation, tutorials, and FAQs. It's a treasure trove of information for both beginners and advanced users.

Editor Loading Issues
Increase PHP Memory Limit: Sometimes, the editor might not load due to insufficient PHP memory. Consider increasing the memory limit via your hosting provider or by editing the wp-config.php file.
Check for Browser Issues: Ensure your browser is up-to-date and consider clearing cache and cookies. Sometimes, using a different browser can resolve loading issues.
Server Response Time: Slow server response can hinder the WordPress Elementor editor. Consider optimizing your server or discussing the issue with your hosting provider.

FAQs
Elementor is a popular drag-and-drop page builder plugin for WordPress that allows users to create and customize website layouts and designs without any coding knowledge.
Yes. While WordPress is a content management system (CMS) that powers websites, Elementor is a plugin designed to enhance the design capabilities within WordPress.
Elementor offers a free version with basic features. They also have a Pro version with advanced functionalities, and the pricing starts at $49/year for a single site.
It depends on user preferences. While Wix is an all-in-one website builder, the Elementor theme builder works within the WordPress ecosystem. Elementor offers more customization and flexibility, whereas Wix provides a more straightforward, all-inclusive approach.
Absolutely. Elementor's intuitive drag-and-drop interface makes it user-friendly, even for those new to web design.
After installing and activating the Elementor plugin, you can start editing pages or entire websites by clicking the 'Edit with Elementor' button on any post or page.
Elementor is designed to be user-friendly. While there's a learning curve, as with any tool, the plethora of tutorials and community support makes the process smoother.
WordPress is the CMS that hosts your entire website and content, while Elementor is a plugin that enhances your design capabilities within WordPress.
Once installed, Elementor integrates seamlessly with WordPress, allowing users to design pages using a visual editor rather than relying solely on WordPress's default editor.
Simply install the Elementor plugin from the WordPress plugin repository or upload it manually. Once elementor pro plugin activated, it's ready to use on your pages and posts.
Yes, Elementor's drag-and-drop interface is designed to be intuitive and user-friendly, suitable for both beginners and professionals.
You can download Elementor from their official website and then upload it via 'Plugins' > 'Add New' > 'Upload Plugin' in your WordPress dashboard.
Yes, Elementor offers a free version with a solid range of features, available in the WordPress plugin repository.
Search for Elementor in the 'Add New' section of 'Plugins' in your WordPress dashboard, install, and activate elementor settings.
Absolutely! Elementor is designed to work seamlessly with WordPress.
After installing the Elementor plugin page here, you can start editing any page or post with it by clicking the 'Edit with Elementor' button.
If you're facing issues, it might be due to plugin conflicts, outdated versions, or server limitations. Ensure you have the latest versions of WordPress and Elementor installed and check for any known plugin conflicts.
Yes, you can use the standard WordPress editor for some content and use Elementor for others, but not simultaneously on the same page.
While Elementor offers advanced design capabilities, some users might prefer other other page builders, templates, page builders or the simplicity of the default WordPress editor.
If you have a local WordPress setup, the process remains the same. Install the Elementor plugin via the dashboard or upload it manually.
Elementor can be installed on self-hosted sites. However, for WordPress.com users, it's only available on the Business plan and above.
Once installed, Elementor options will appear in your WordPress dashboard. You can also find elementor sidebar and 'Edit with Elementor' on individual pages and posts.
While you can't "convert" the entire site, you can redesign individual pages and posts using an Elementor template. Over time, you can transition your entire site's design.
Conclusion
Building a website in today's digital age is more than just piecing together visuals and text. It's about crafting an online presence that resonates with your audience, communicates your brand's essence, and drives desired actions.
With WordPress as your robust foundation and Elementor as your versatile design toolkit, you're well-equipped to bring your digital vision to life.
The beauty of web design, especially with tools as intuitive as Elementor, is that there's always something new to learn, a design boundary to push, or a user experience to enhance.
As you continue your web design journey, remember to leverage the vast Elementor community, stay updated with the latest features, and, most importantly, enjoy the creative process. Good luck!
Comments
