How To Change WordPress Logo in 2023 - Easily Without Plugin

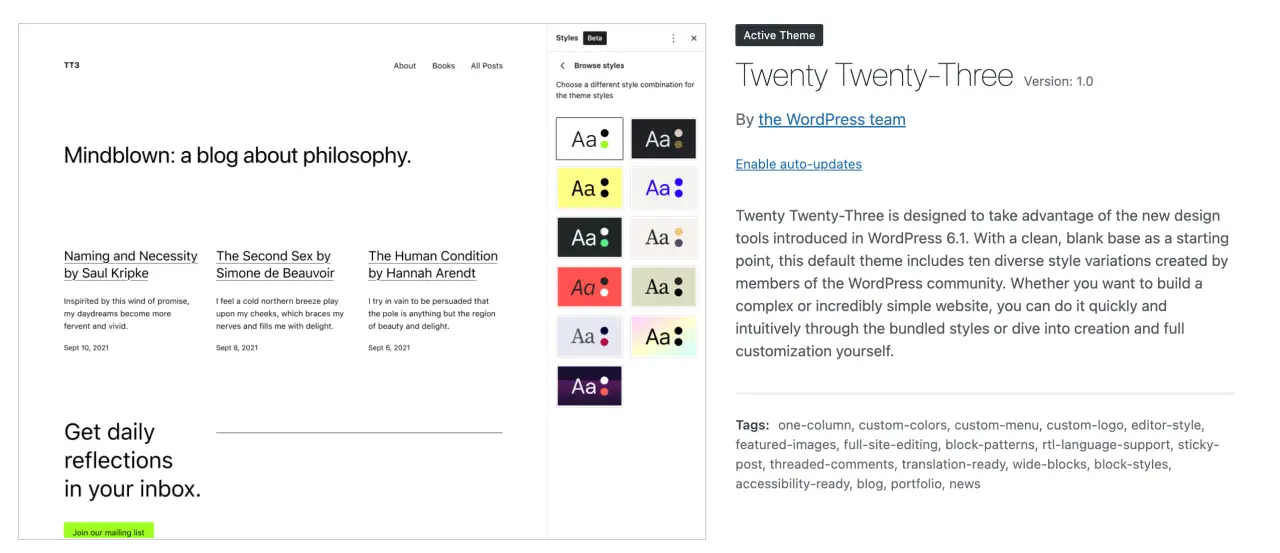
In this post, we will show you some tips on how to create a logo with a logo maker, discuss the WordPress trademark and logo, and later how to change the logo on a WordPress site with custom code snippets and plugins.
You will learn more about the benefits of using a custom branding logo on a site, such as building brand recognition and creating a unique look for the site.
It's worth mentioning that the custom logo can be different and can be changed by different themes and some have the option to change the logo in the theme options.
Please consult the documentation of your theme before trying to make the code changes, since this feature could be already available in the theme's settings.
TABLE OF CONTENTS
How to create a logo for your site?
You can also use an online logo maker to make a unique logo design for your brand. There are even some logo makers where you can generate a logo for free or choose from predefined logo templates.
For example, Looka or Canva can help you to generate a logo for free, based on your business name.

The WordPress Logo
The WordPress trademark and WordPress blog logo are owned by the WordPress Foundation, a non-profit organization that supports the open-source WordPress software project.
The logo, which features the word "WordPress" with the "W" and "P" capitalized, is used to identify the software and official products and services related to it.
The WordPress Trademark protection
The trademark and logo are protected under trademark and copyright laws, and their use is governed by the WordPress Foundation's trademark policy. If you plan to use WP Logo in your own materials, make sure you use it in the right way.
Please consult the WordPress Foundation's Trademark Policy before using the WP logo in your projects.
Search results can give you many unsafe WP logos
Since WordPress is an extremely popular platform, WP logos appear everywhere and some of those are not presenting the WordPress trademark correctly and could potentially cause some legal issues, in case they are modified by some people.
Be sure that the source, where you download the logo, is legit and that there are no modifications that violate the WordPress trademark made to the logo itself.
Use the recommended WP logos
We recommend using the original WP logos from the WordPress site, in order to prevent any potential issues in presenting the WordPress trademark in your project.
As mentioned previously, please make sure to check their policy.
WordPress trademark is a protected brand. You'll be safe if you just download the logos from their official website page.

Where can I find the WP logo on WordPress Site?
There are several places in WordPress where you can find the logo, such as the login page, admin bar (above the admin menu), or theme footer (in some themes).
The WP logo is usually located on the login screen of your WordPress site, as well as in the WordPress dashboard once you have logged in.
You can also find the WP logo in the footer of your site if you have enabled it to be displayed there.
WordPress Login Logo
Where is the logo on the WordPress login page located?
To find the WP logo on the login screen of your WordPress site, simply go to the login page for your site.
The login page is usually located at a URL that looks something like this:
https://example.com/wp-login.php
(replace example.com
When you visit the login page, you should see the WordPress login logo displayed in the top left corner of the screen. The logo is usually a stylized "W" made up of two overlapping shapes.
If you don't see the logo on the login screen, it is possible that it has been removed or customized by the site administrator.

How to Change the WordPress logo?
Change the WordPress logo by adding code snippets to functions.php
One of the cleanest ways to add new features to your WordPress website is by adding your custom code snippets to the theme's functions.php file.
This requires some coding knowledge at least to understand what the code does.
(Click here to go to code snippets).

Always be cautious when adding any code changes, especially in production, since a single mistake can break your site.
You can follow the steps from this post to update the WordPress login logo and admin bar logo on your WordPress website.
All of these options are already available in Cusmin, which has also a custom login page customizer where you can change the WordPress login logo, upload your website's logo file but also customize many other things as well.
Make backups and update your files safely!
Updating the functions.php in production can be very dangerous!
Keep in mind that modifying the functions.php file can have unintended consequences, so
It is always a good idea to quickly create a backup of your site before making any changes.
Prepare your own logo file first
Before you replace the logo with your own logo, you need to prepare it in the right format and right resolution. We will show you recommended sizes down below.
Upload your logo via FTP
You need to have a custom logo first uploaded somewhere. Some of the places you can upload your logo are /wp-content/uploads/my-custom-logo.png
/wp-content/themes/twentytwentythree-child/images/my-custom-logo.png
You can use either cPanel from your host provider (if it's available) or use some of the free FTP managers like FileZilla.

Please note, that if you're uploading it to the theme, make sure this is a child theme of your existing theme. Otherwise, your changes may disappear when you update your WordPress theme later.
In our case, we've used free themes twentytwentythree-child is a child theme of the original twentytwentythree WordPress theme, so we are safe on theme updates later. Even when using premium themes, it's always recommended to have a child version of the theme for customizations.

Upload the logo to the WordPress media library (recommended)
This is an easier method to upload the logo directly from the WordPress dashboard.

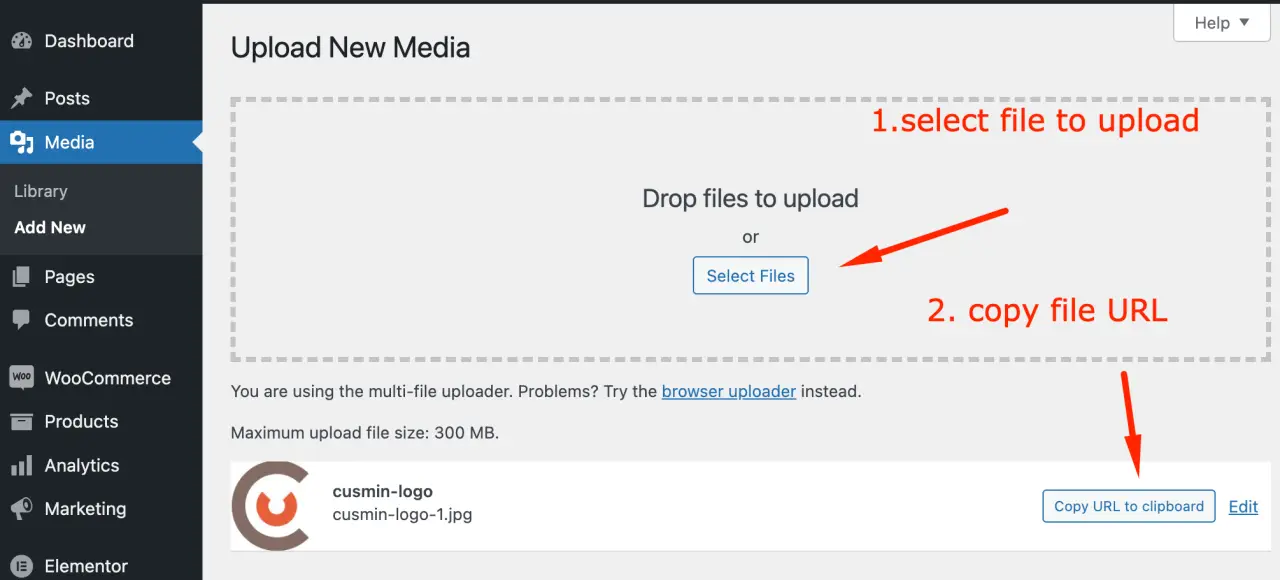
Steps:
- In the admin dashboard, Open the library here: admin menu > Media > Add New
- Click "Select Files" to select image in the Upload New Media section
- Choose your file and confirm
- Your image will be shortly uploaded
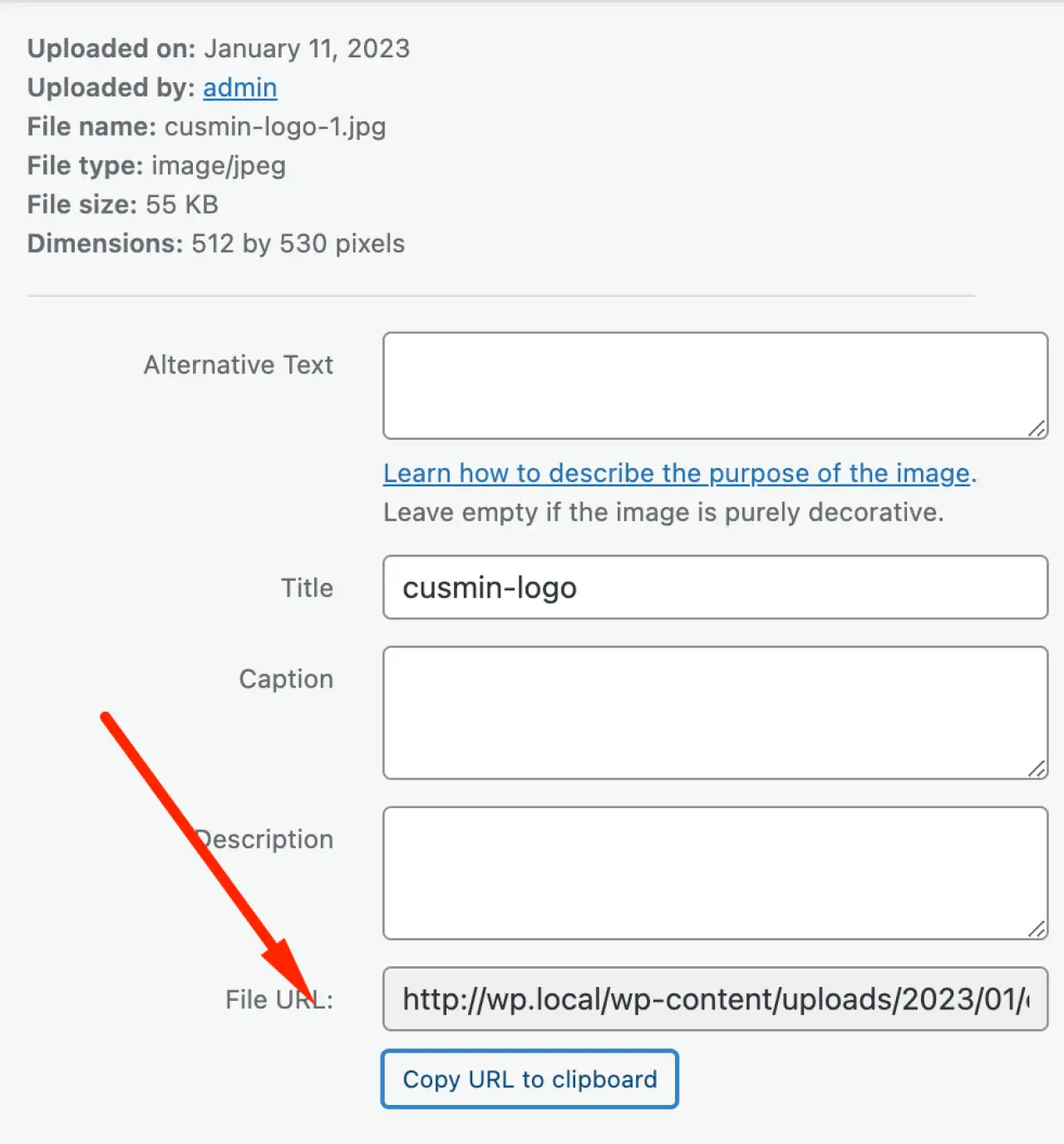
- Click on "Copy URL to clipboard" to copy the URL
- Paste the URL inside the PHP snippet (scroll down below to see the snippets)

Before uploading your logo to the WordPress dashboard, please check the code snippets below for the recommended sizes of your logo.
Change site logo after it's already uploaded
When you upload the logo to the media library, you can also copy the URL from it. Click on the image in the media library (pop-up will open with the image details)
Click on the button on the side form to copy the URL of the image.

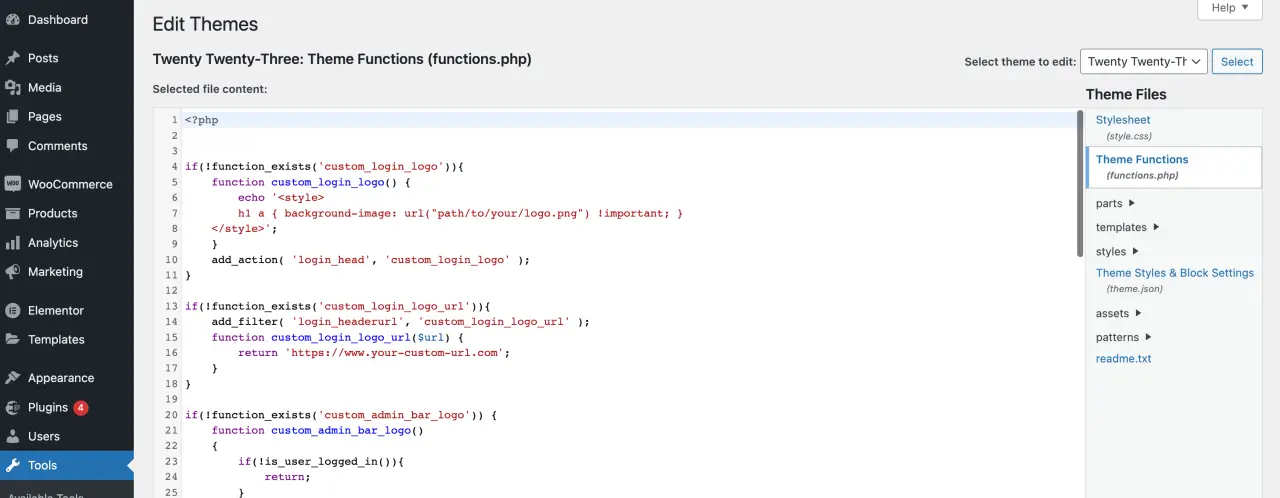
Adding code snippets to your theme's functions.php file
You can change the WordPress login logo by adding a custom code snippet to the functions.php file of your active theme.
Change the logo on the WordPress Login Page
There are plenty of things you can customize on the WordPress login page, and here we will show you how to update the logo and have a custom logo URL without adding additional 3rd party plugins.
Replace the WordPress login logo with your custom logo
Add the following code to the functions.php file, replacing path/to/your/logo.png
if( !function_exists( 'custom_login_logo' ) ){
function custom_login_logo() {
echo '<style>
h1 a { background-image: url("path/to/your/logo.png") !important; }
</style>';
}
add_action( 'login_head', 'custom_login_logo' );
}The recommended logo size of the image is 84 x 84 px.
This code will change the login logo to the image file that you specified in the code. The login logo will be displayed on the WordPress login page, as well as on the WordPress password reset page.
Change the URL of the login logo on the login page
You can find the logo in the WordPress header on the login page. To change the URL of the logo, use this snippet in functions.php:
if( ! function_exists( 'custom_login_logo_url' ) ){
add_filter( 'login_headerurl', 'custom_login_logo_url' );
function custom_login_logo_url() {
return 'https://www.your-custom-url.com';
}
}WordPress admin bar
To find the WP logo in the admin bar of your WordPress site, you will need to be logged in to the site as an administrator. Once you are logged in, you should see the admin bar at the top of the screen.
The WP logo is usually displayed in the top left corner of the admin bar.

Make sure you have the right permissions
To access the admin bar, you will need to be logged in to your WordPress site and have the admin bar enabled.
The admin bar is a toolbar that appears at the top of the screen when you are logged in to your site. It provides quick access to various administrative features and functions of your site.
If you are unable to see the WP logo in the admin bar, it is possible that the logo has been removed or customized by the site administrator.
It is also possible to see the WordPress logo in the admin bar on the front end if the admin bar is available publicly.
The recommended logo image file sizes
Change the logo in the admin bar with this snippet for functions.php. The recommended size of this logo is 28 x 28 (px). (the size of the desktop image is set to 20 x 20 (px) but on mobile/tablet is 28 x 28 (px)
Replace the admin bar logo with your own logo in WordPress
Just add this to your functions.php, and make sure to replace path/to/your/logo.png
The will change logo on both front-end and back-end. So here's the snippet:
if( !function_exists( 'custom_admin_bar_logo' ) ) {
function custom_admin_bar_logo()
{
if(!is_user_logged_in()){
return;
}
echo '
<style>
#wpadminbar #wp-admin-bar-wp-logo > .ab-item .ab-icon:before {
background-image: url("path/to/your/logo.png") !important;
background-position: 0 0;
color:rgba(0, 0, 0, 0);
background-size: contain;
}
#wpadminbar #wp-admin-bar-wp-logo.hover > .ab-item .ab-icon {
background-position: 0 0;
}
</style>
';
}
add_action('admin_head', 'custom_admin_bar_logo'); // for the back-end
add_action('wp_head', 'custom_admin_bar_logo'); // for the front end
}Change the link on the admin bar under the logo
Use this snippet to achieve this (just update the URL in the snippet). You can also disable / enable triggers (add_action) for FE or BE.
if( !function_exists( 'custom_admin_bar_logo_link' ) ){
function custom_admin_bar_logo_link() {
if( !is_user_logged_in() ){
return;
}
echo "
<script type='text/javascript'>
(function(){
document
.getElementById('wp-admin-bar-wp-logo')
.children[0]
.setAttribute('href', 'https://www.your-custom-url.com')
})();
</script>
";
}
add_action('admin_footer', 'custom_admin_bar_logo_link'); //Trigger on backend
add_action('wp_footer', 'custom_admin_bar_logo_link'); //Trigger on front-end
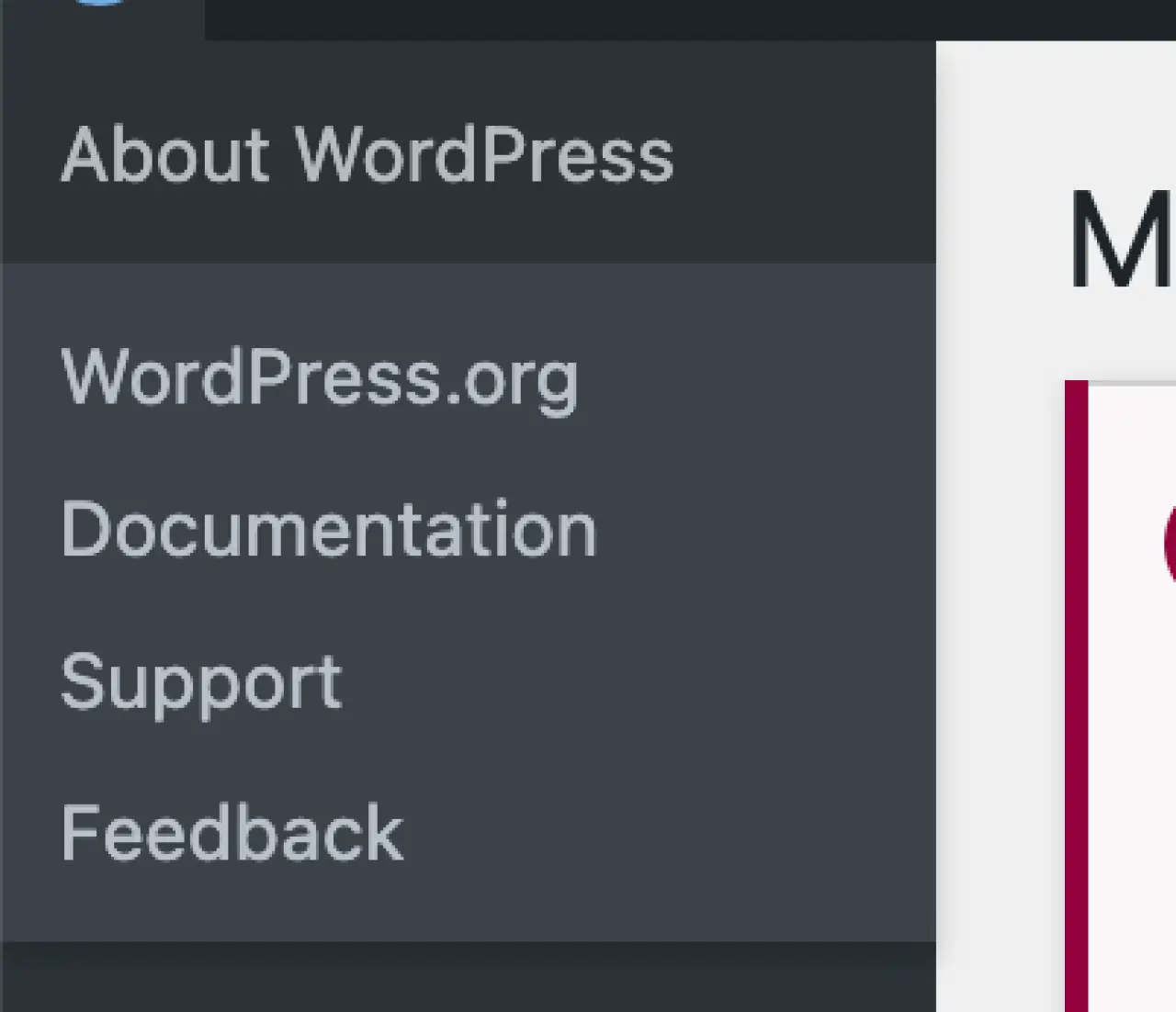
}Remove the WordPress.org links from the WordPress admin bar
Just paste this snippet to functions.php and you will get rid of the WordPress links that appear under the logo in the admin bar.
When you move your cursor over the logo in the admin bar, the context menu will not appear anymore.

if( !function_exists('custom_remove_wp_links_under_the_logo') ) {
function custom_remove_wp_links_under_the_logo() {
if( !is_user_logged_in() ){
return;
}
echo '
<style>
#wpadminbar .ab-top-menu>.menupop>.ab-sub-wrapper{
display: none !important;
}
</style>
';
}
add_action('admin_head', 'custom_remove_wp_links_under_the_logo'); // Hide on backend
add_action('wp_head', 'custom_remove_wp_links_under_the_logo'); // Hide on frontend
}Change the favicon logo for your theme
A favicon (short for "favorites icon") is a small site logo or image that is associated with a website and appears in various places, including:
- The browser's address bar: The favicon is typically displayed to the left of a website's URL in the address bar.
- Browser tabs: The favicon is also displayed in browser tabs, next to the site's title.
- Bookmarks and favorites: If a website is saved as a bookmark or favorite, the favicon will often be used as the icon for the bookmark or favorite.
- Search engine results: Some search engines may also display a website's favicon in search results.
- Mobile home screen: The favicon can also appear on the home screen of mobile devices as a website icon.

A favicon is usually a small image in the ICO, GIF or PNG format, and it's usually 16x16 pixels or 32x32 pixels. It's supported by all modern browsers and can be easily uploaded and changed in the website's backend.
It is generally a good practice to include a favicon on your website as it can help increase your brand recognition and make it easier for users to find your site in their browser.

In WordPress, you can update the favicon in the theme's Customizer, follow these steps:
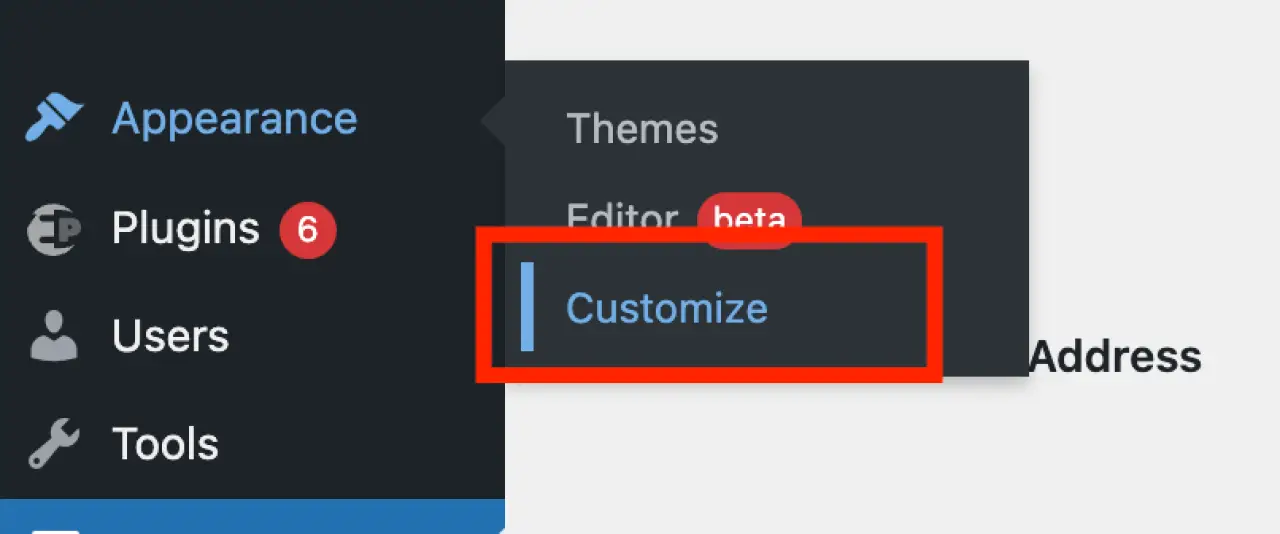
- In the admin menu go to: Appearance section > Customize
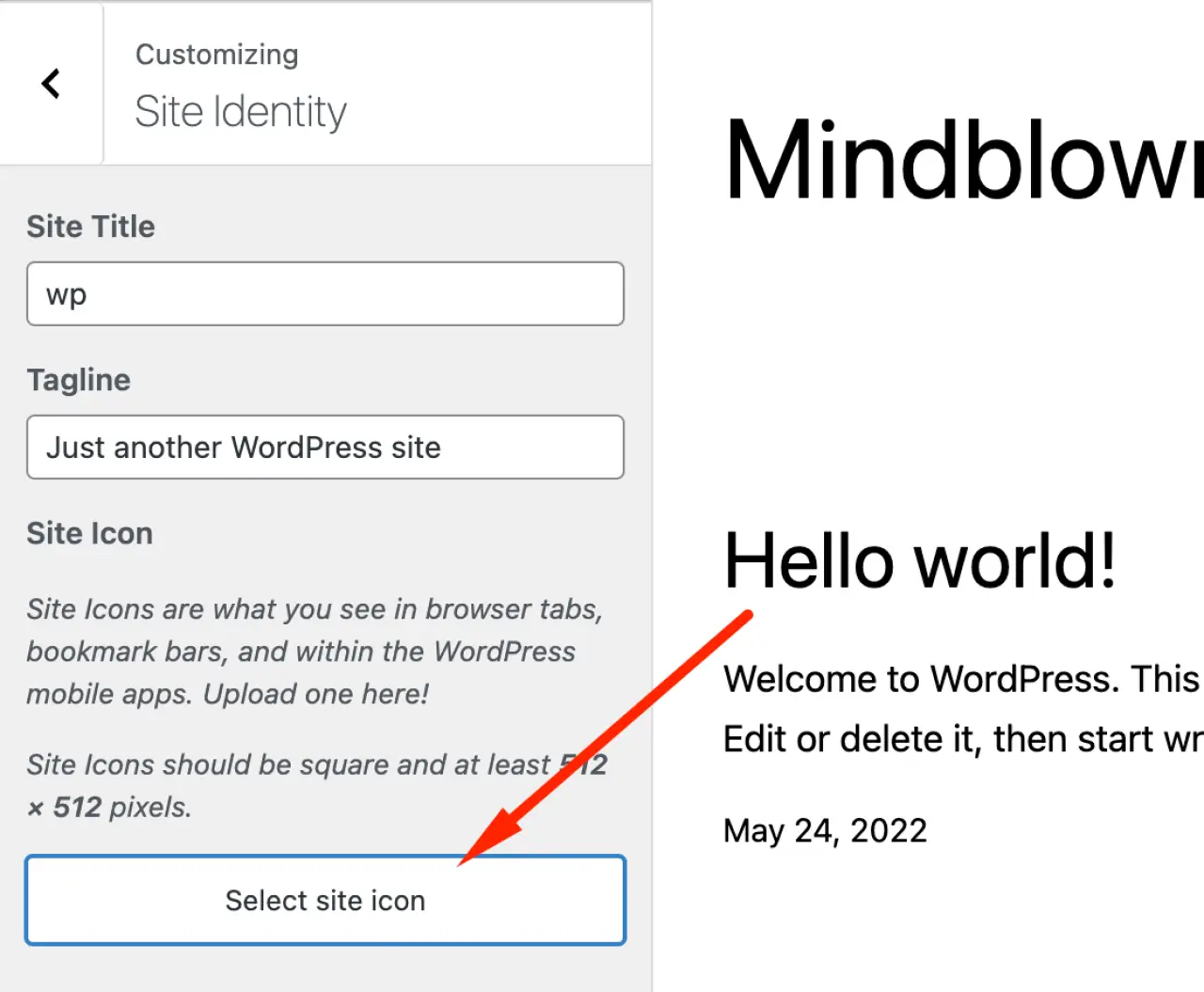
- Choose "Site Identity" in the Customizer
- Choose "Select Site Icon" in the "Site Icon" section

The recommended size of the site icon is 512 x 512 (px)

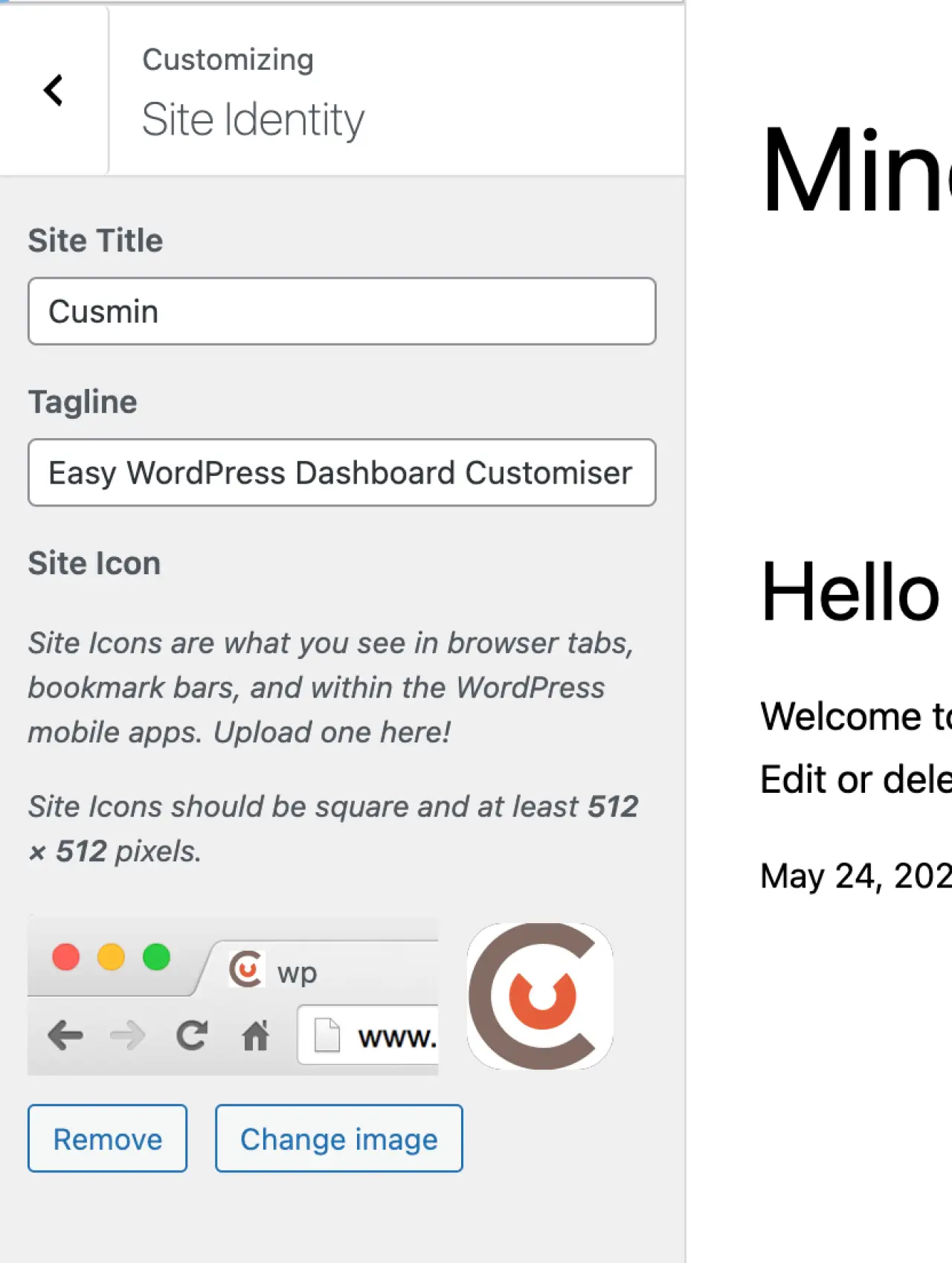
You can also change here the Site Title and Tagline that appear across all pages.
Once your site icon is updated you can later change it by clicking "Change image", if you want to update it again.

Change the logo with a plugin
Sometimes you don't want to change the code of the site (functions.php) or you don't have enough permissions to do that. If you don't have FTP access as well, then the only option is to use a plugin.
Use free WordPress plugin
There are also several free plugins you can also try to use to change the logo in WordPress like Login logo, Login Page Styler, or WP Custom Login Page Logo.
Be aware that many of these free plugins have limited support, and are probably not regularly maintained. Use them at your own risk.
Use Cusmin
If you want to have full control over these customizations you can easily do this with one plugin: Cusmin, which is built to customize admin dashboard, your website's backend and login page.
Cusmin is a plugin optimized for performance, compared to any other plugin on the market which can negatively impact your website performance.

Conclusion
We hope you learned about how to make your WordPress website stand out with a custom logo and how important it is for your site identity!
Not only a custom login logo will help you build brand recognition and create a unique look for your site, but it's also a way to personalize it to your own taste.
We've discussed the importance of respecting the WordPress trademark and WordPress website logo, which is owned and protected by the WordPress Foundation and its trademark policy.
We also offered some tips and tricks on how to change your logo, whether you prefer to use custom code snippets in your WordPress theme or with a free WordPress plugin.
Remember, it's always important to be careful when making changes to your site, make it safe by using a test website or on your local machine first. There you can experiment and have fun with it!
Whether you're updating your login page or your admin bar logo, you can now customize it the way you want and give your website that extra edge with your new site identity!
If this is just too much information for you and looks like too much work, try Cusmin plugin (30-days money-back guarantee) and see how it can easily customize all of this for you.
This plugin contains many features and just some of them are a custom login page customizer for your login area and the admin bar customizer for your complete admin bar customization.
Happy customizing!
Comments
