The Complete Guide To WordPress Widgets: How To Use, Add, and Implement Them To Customize Your Site

In the bustling digital marketplace of today, standing out from the crowd requires more than just a sleek design. Your website needs to be a living, breathing entity that interacts with visitors in real time, making their experience not just satisfactory but delightful.
Now, how can you achieve such a level of interaction and customization of the WordPress website without breaking the bank or spending endless hours coding? Enter the game-changer: WordPress widgets.
TABLE OF CONTENTS
- Understanding WordPress Widgets
- Top Trending WordPress Widgets to Look Out For
- Akismet Anti-Spam
- Integrating Widgets: A Step-by-Step Guide
- Widget Best Practices
- Most-Used WordPress Widgets: Elevate Your Site’s Functionality
- Tips and Tricks: Mastering WordPress Widgets
- Where You Can Display WordPress Widgets
- Widgets vs. Plugins
- Easy Table of Contents
- How to Disable Widgets in WordPress
- Deleting Widgets
- Changing the Size of a WordPress Widget
- Adding Widgets to the Sidebar and Footer
- Widget Options
- Adding Widgets from the Theme Customizer
- Finding Widgets for Your WordPress Site
- How to Import and Export WordPress Widgets
- How to Add a New Widget Settings Area in WordPress
- Creating a WordPress Widget
- Creating the Widget Area in Your Theme Functions File
- Create a Plugin for Your WordPress Widget
- Additional Resources
- FAQs
- Conclusion
WordPress widgets are like the magic wands of the web design realm. They allow you to add various features and functionalities to your website with just a few clicks.

From adding a simple search bar to embedding the latest posts, social media feeds, or even an interactive map widget, the possibilities are endless. And the best part? You don’t need to be a tech wizard to work with them!
These compact blocks of powerhouse functionality can dramatically transform your website from a static page to a dynamic interface, engaging your visitors at every click.
They bring to the table an unparalleled ease and flexibility that makes website building not just accessible but downright fun.

In this exciting journey, we will explore the essence of WordPress widgets, unmask the top trending ones that are reshaping the digital space, and guide you on seamlessly integrating them into your website.
Whether you are a seasoned developer or a WordPress newbie, there’s a widget out there to spark excitement and elevate your site to new heights.
So, buckle up as we delve into the transformative world of WordPress widgets, your secret tool to creating a buzzing online hub!
Understanding WordPress Widgets
As we venture into the new widget wonderland, we must grasp what WordPress widgets are and why they are indispensable in modern web design.
At its core, a WordPress widget is a small block that performs a specific function. You can add these widgets in various areas of your website, known as widget-ready areas or sidebars.
Typically, they reside in the header, footer, sidebar, or even below posts, adding a dollop of functionality wherever they go.

Widgets are the epitome of customization, allowing you to tailor your website to the precise needs and preferences of your audience without diving into code.
They empower you with the ability to modify and make multiple widget areas enhance the user experience dynamically. Want to showcase your latest posts, display an updated your calendar widget, or even share your Twitter feed? There’s a widget for that!
Moreover, widgets are not just functional powerhouses; they are aesthetic enhancers too. They contribute to the visual appeal of your website, enabling you to maintain a cohesive, branded look and feel across all pages.

By choosing widgets that align with your brand’s style and the overall design of your site, you create a visually stimulating environment that entices visitors to explore further.
But the widget wonder doesn't stop at aesthetics and functionality alone; they also play a pivotal role in improving website performance.
With the right set of widgets, you can optimize load times, enhance SEO, and ensure your site is mobile-responsive. All of these factors are crucial in not just attracting but retaining a loyal audience in the long run.

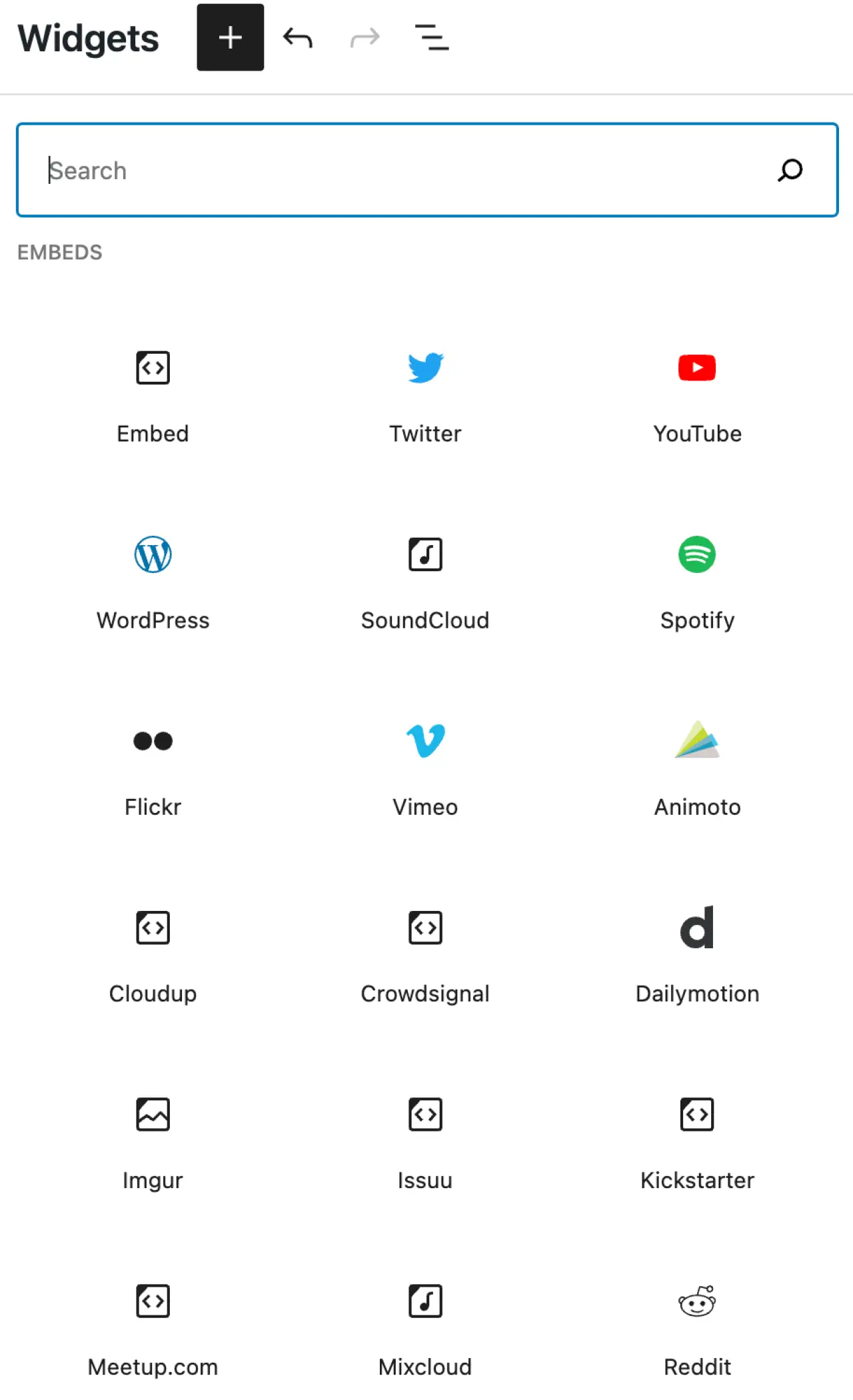
Block-based widgets
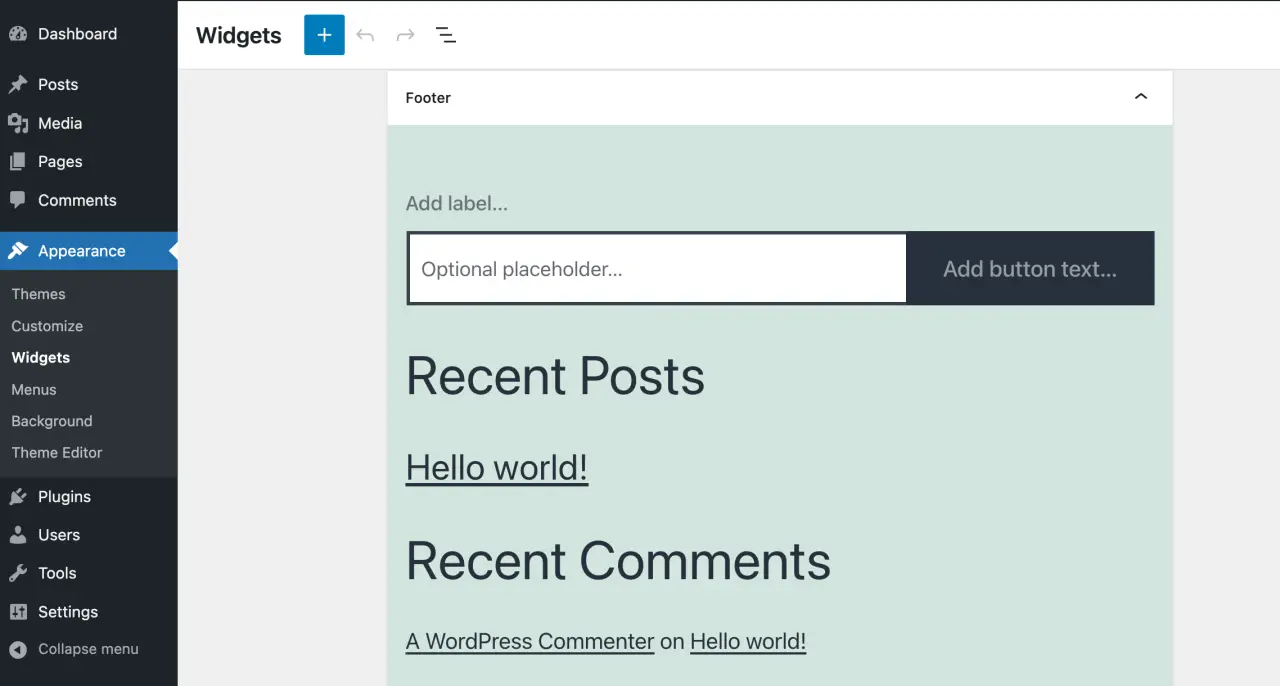
Block widgets, introduced in WordPress 5.8, represent a shift towards a more unified and modern editing experience, allowing users to utilize blocks in widget-ready areas.
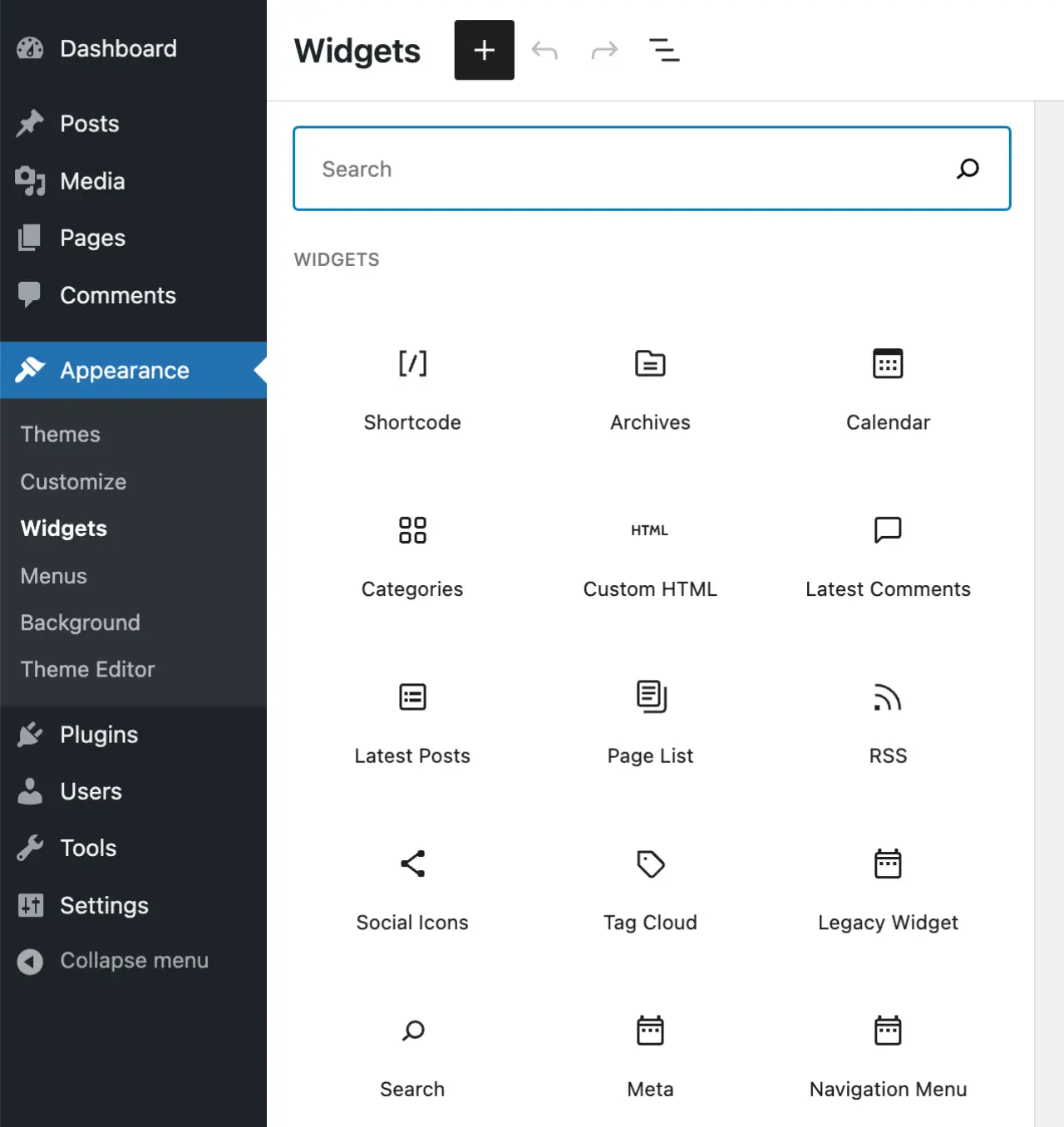
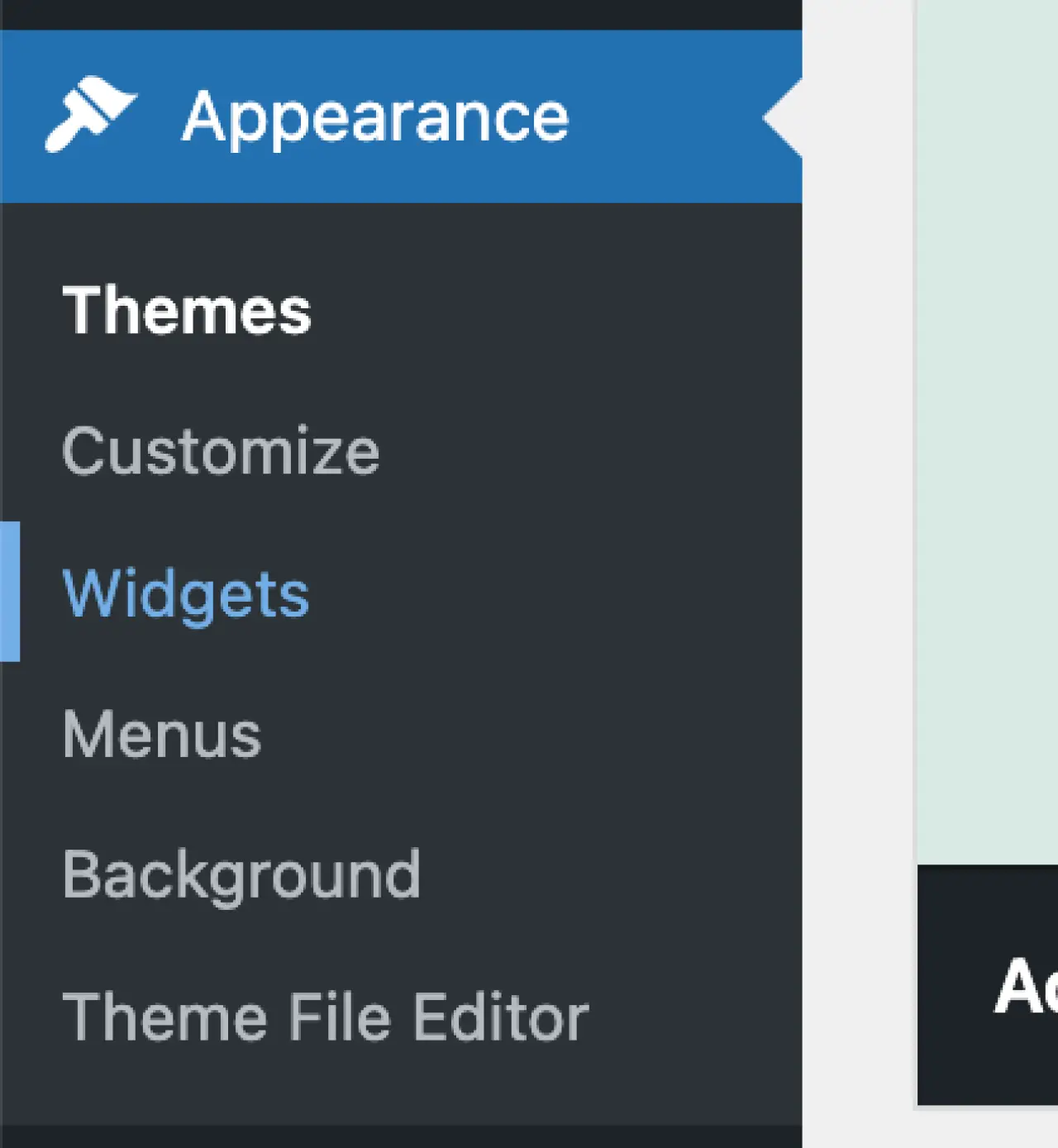
They offer a modern interface, higher customization, and can be accessed through the block editor under Appearance → Widgets.
On the other hand, legacy widgets are the traditional widgets used before this update, offering a more straightforward but less flexible approach to managing widgets.
While they can still be used via a special Legacy Widget block, transitioning to block widgets might pose some compatibility issues especially with certain plugins, which may require reverting to the classic widgets editor using a plugin if needed.

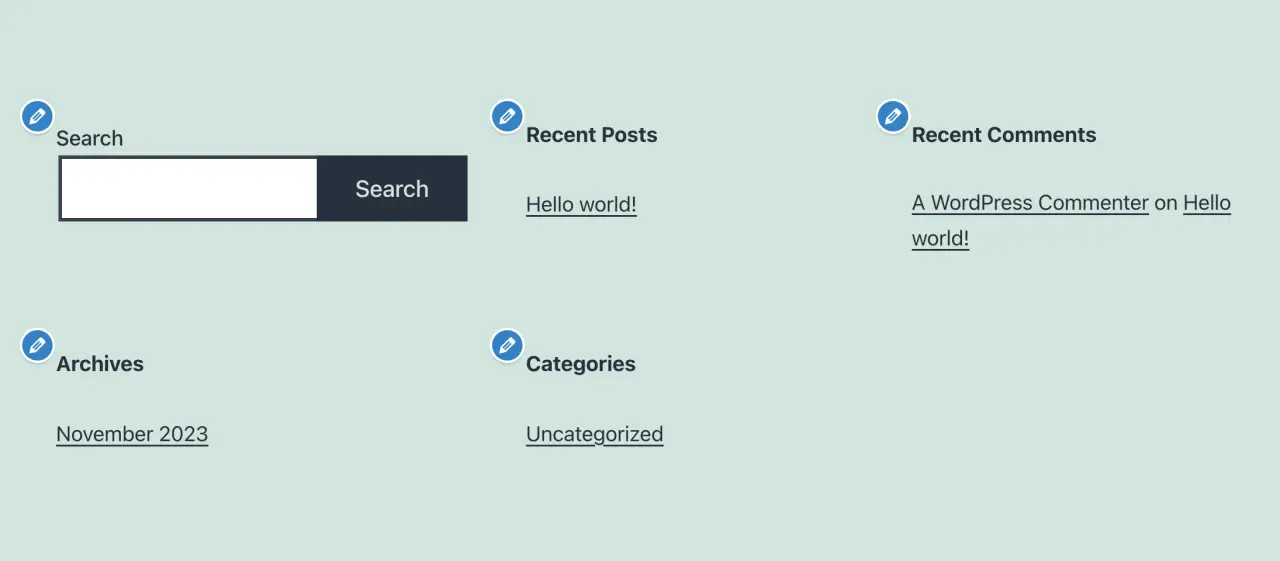
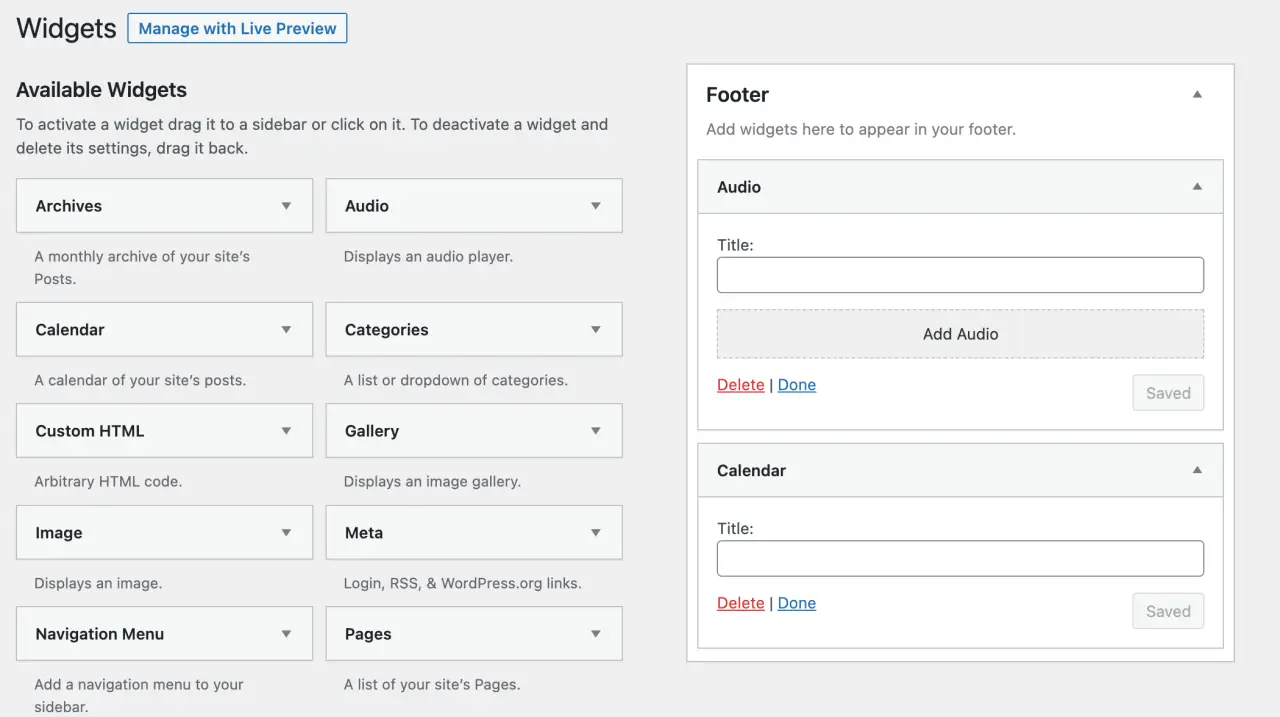
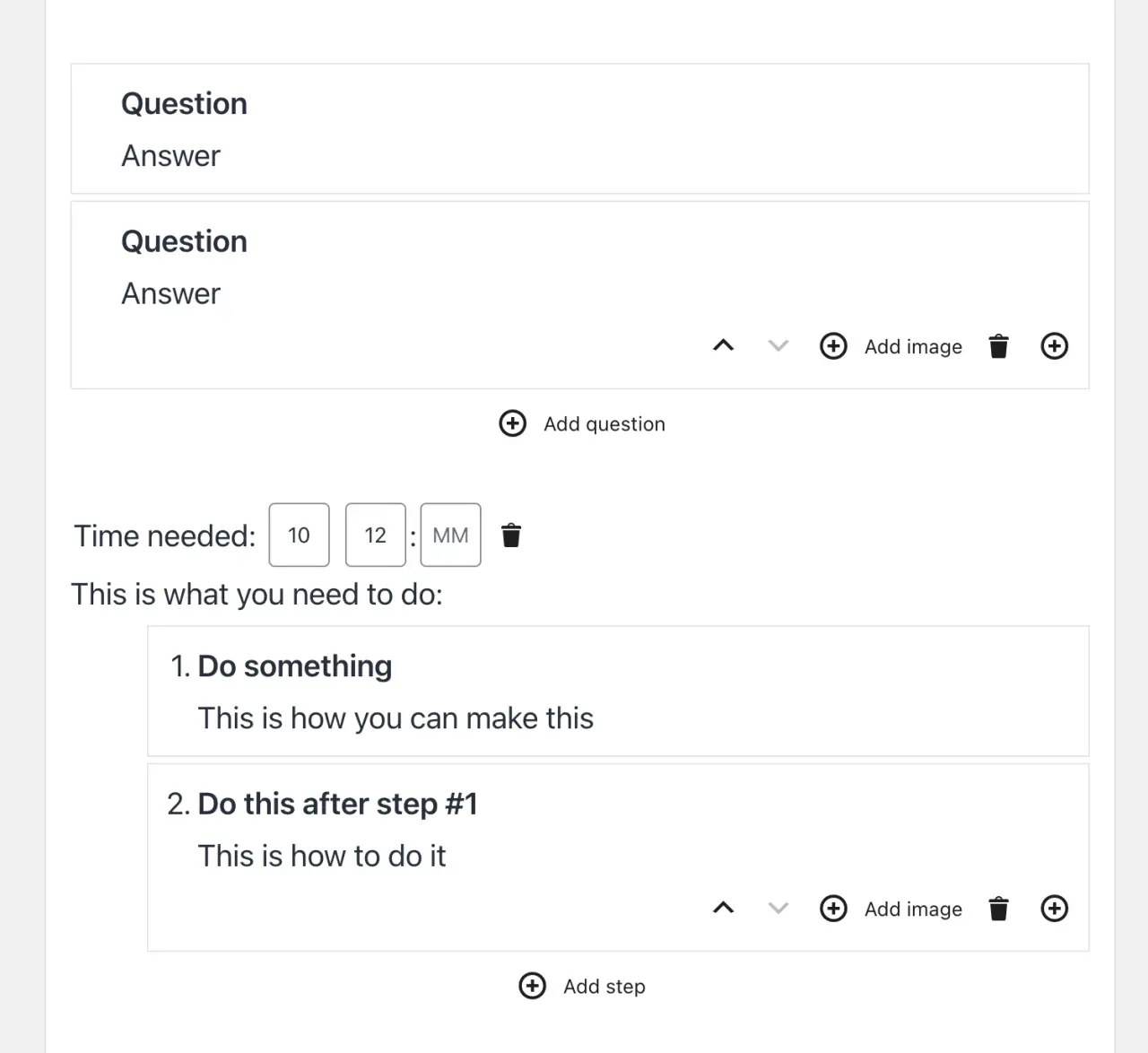
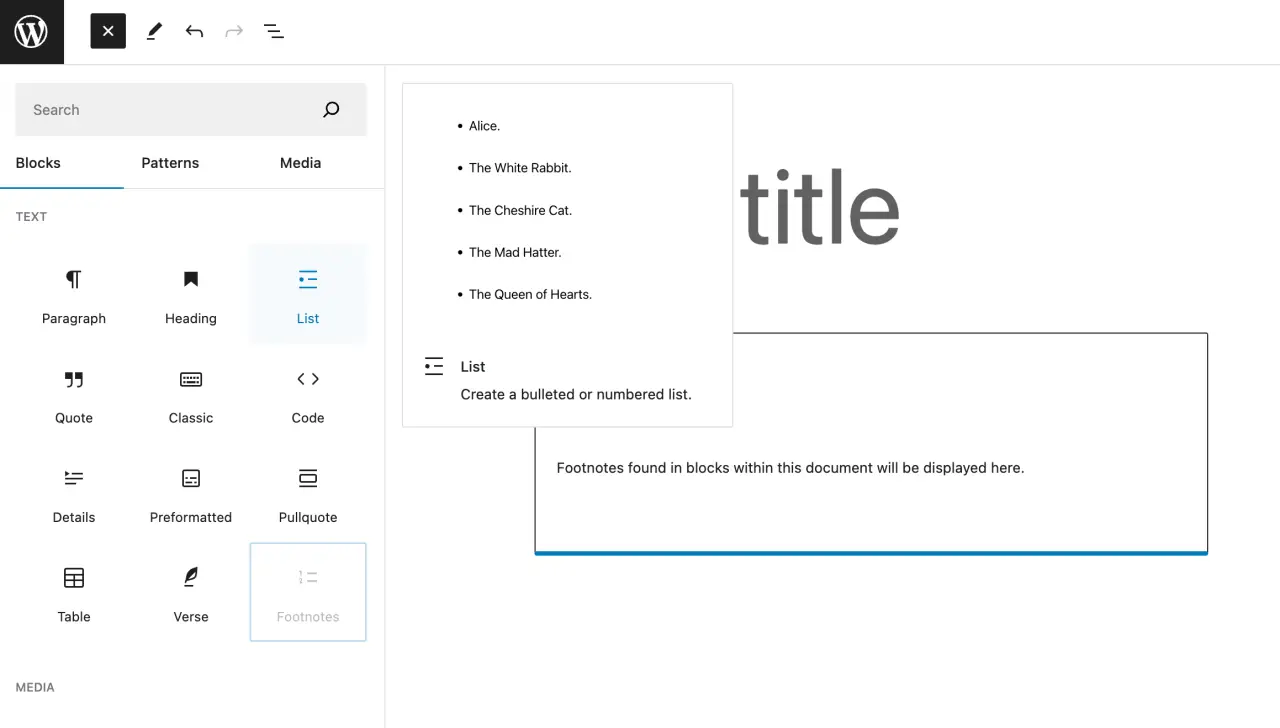
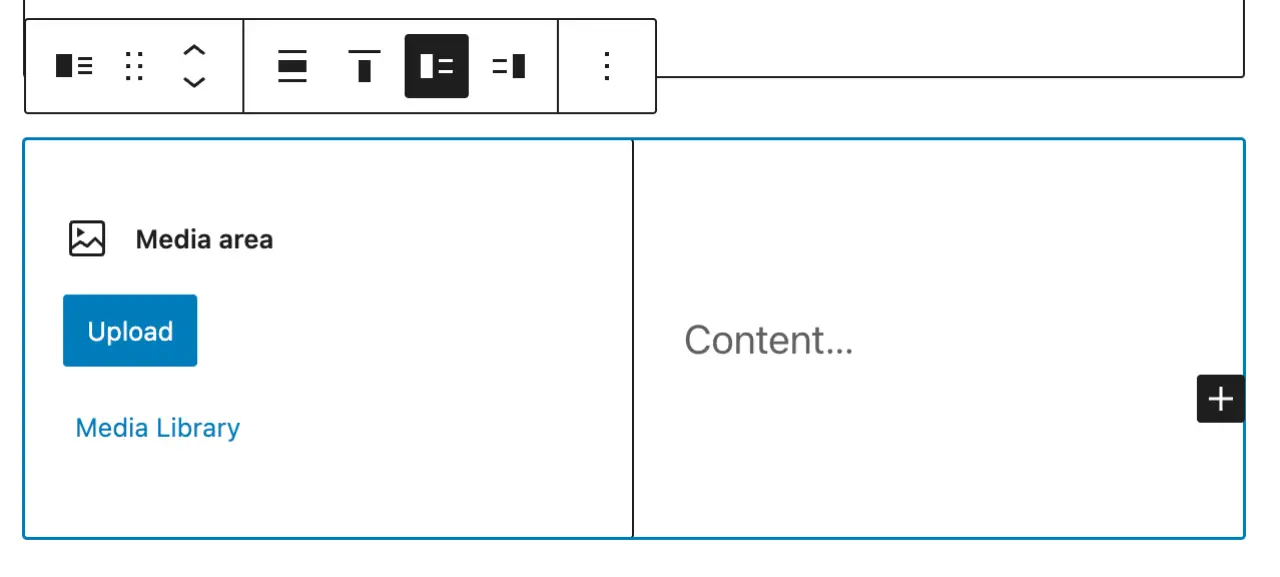
This is how it looked like before v5.8, in spring 2021:

So, let’s dive deeper into the widget realm and discover how they can be your catalyst for creating a stellar, interactive, and visually appealing website!
Top Trending WordPress Widgets to Look Out For
The WordPress ecosystem is brimming with many widgets, each bringing a unique flavour to the table. Whether you aim to boost engagement, enhance aesthetics, or streamline navigation, there’s a widget out there to meet your needs.
Below, we’ve rounded up some of the top trending WordPress widgets that are a big hit in the web design community:
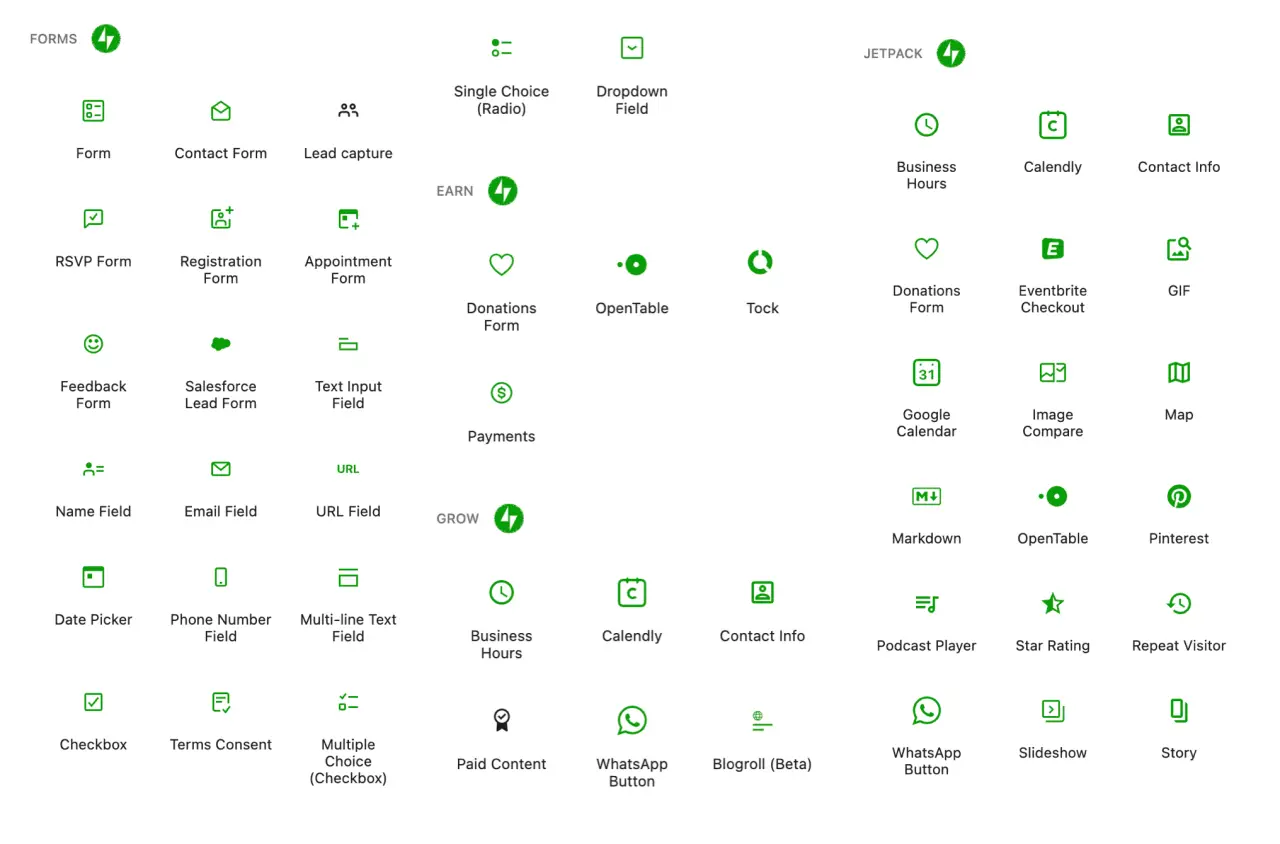
Jetpack

Jetpack has many amazing widgets that you can use in so many different use-cases. Highly recommended.

Features:
-
Related posts
-
Social media sharing
-
Enhanced distribution to third-party services
-
Real-time site stats
Use case: Ideal for bloggers and small business owners looking to extend their site’s functionality while keeping an eye on performance analytics.
Akismet Anti-Spam
Akismet is the #1 anti-spam plugin

Features:
-
Automatic spam detection
-
Discard feature to outright block the worst spam
Use case: Perfect for website administrators who want to maintain a clean, spam-free discussion environment on their sites.
Yoast SEO
If you work with WordPress SEO, you are probably already familiar Yoast SEO. It's the most popular SEO plugin for WordPress.

Features:
-
SEO analysis
-
Readability analysis
-
Breadcrumb control
-
Canonical URLs to avoid duplicate content
Use case: A must-have for anyone keen on optimizing their site for search engines and improving online visibility.

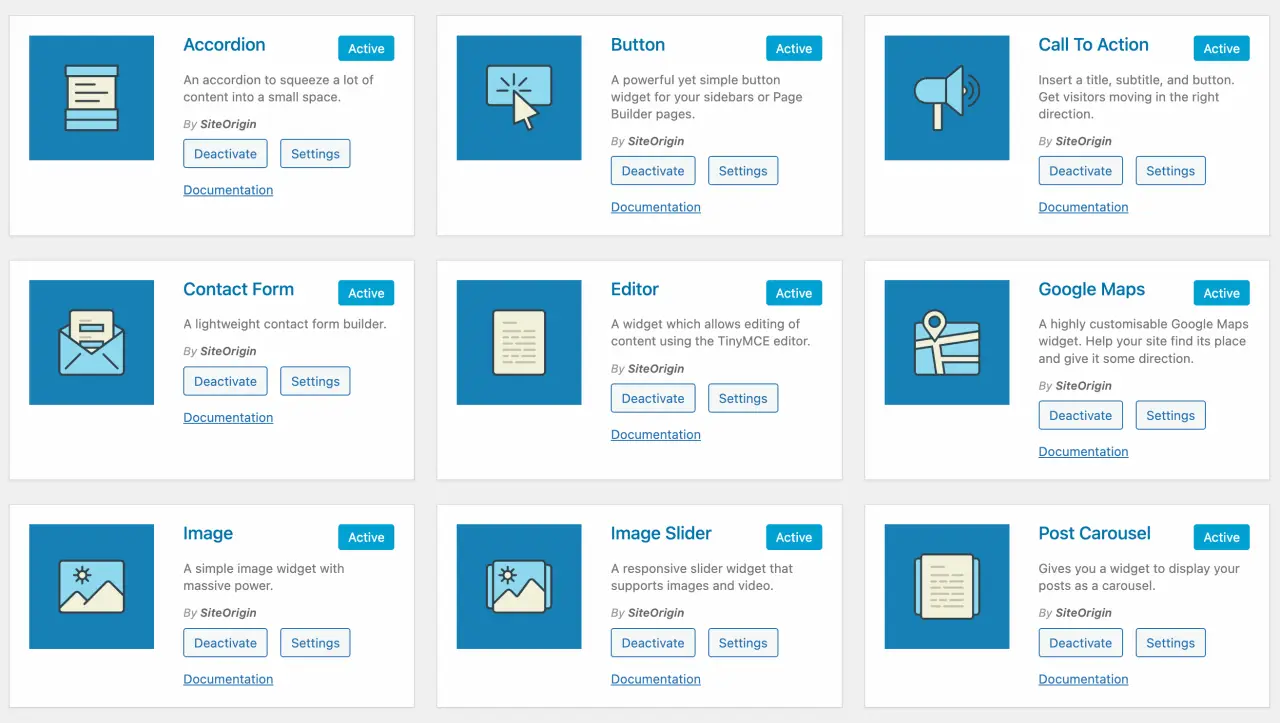
SiteOrigin Widgets Screen Bundle
A very nice collection of widgets in SiteOrigin plugin

Features:
-
Collection of all SiteOrigin widgets: 25+ widgets
-
Build pages using a variety of widgets
Use case: Great for individuals looking to design beautiful pages without diving into code.

WPForms
Features:
-
Drag & drop form builder
-
Pre-built form templates
-
Responsive mobile-friendly
Use case: WPForms is Ideal for business owners and bloggers who want to create contact forms, subscription forms, payment forms, and other types of online forms with ease.

Integrating widgets
Here's how you might go about integrating one of these widgets, taking WPForms as an example:
-
First, ensure you have installed and activated the WPForms plugin from your WordPress dashboard.
-
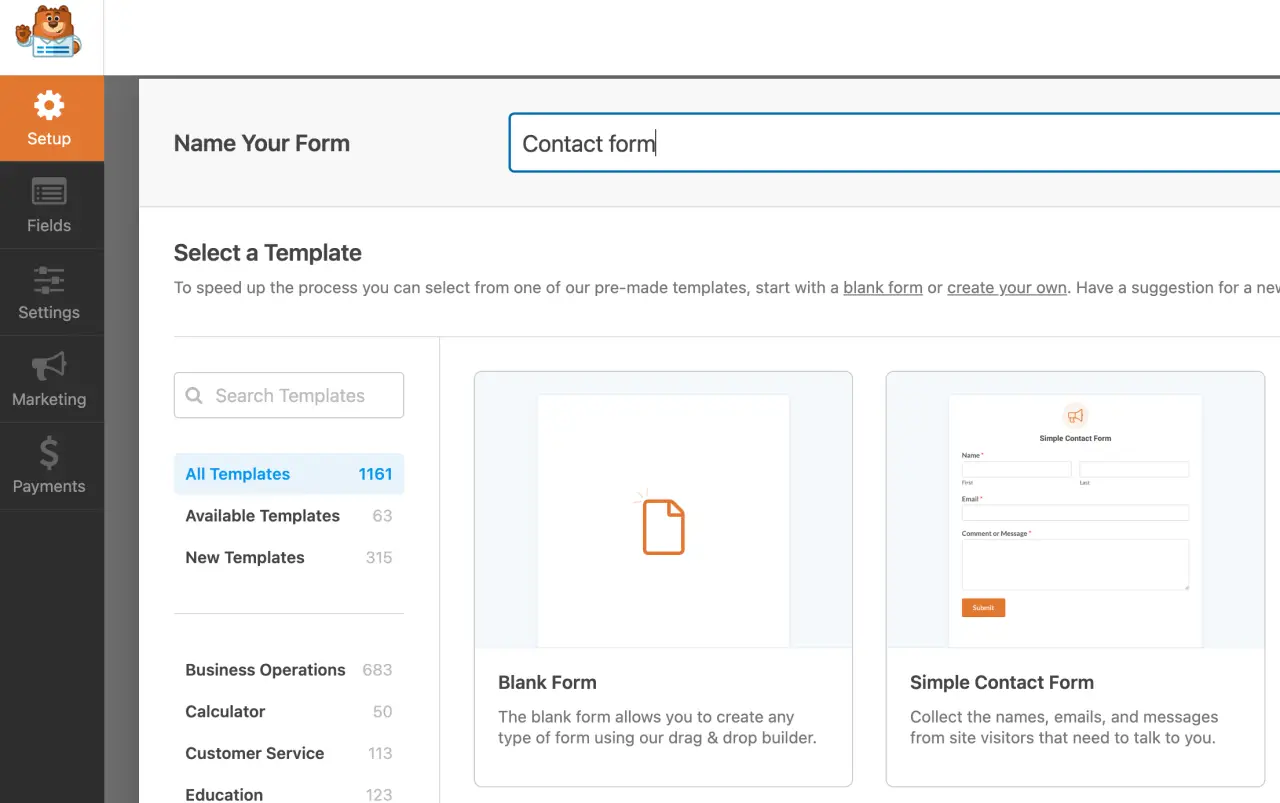
Once activated, navigate to WPForms » Add New to create a new form.

-
Name your form, select a template and customize it to your liking using the drag & drop builder.
-
Once done, click Save.
-
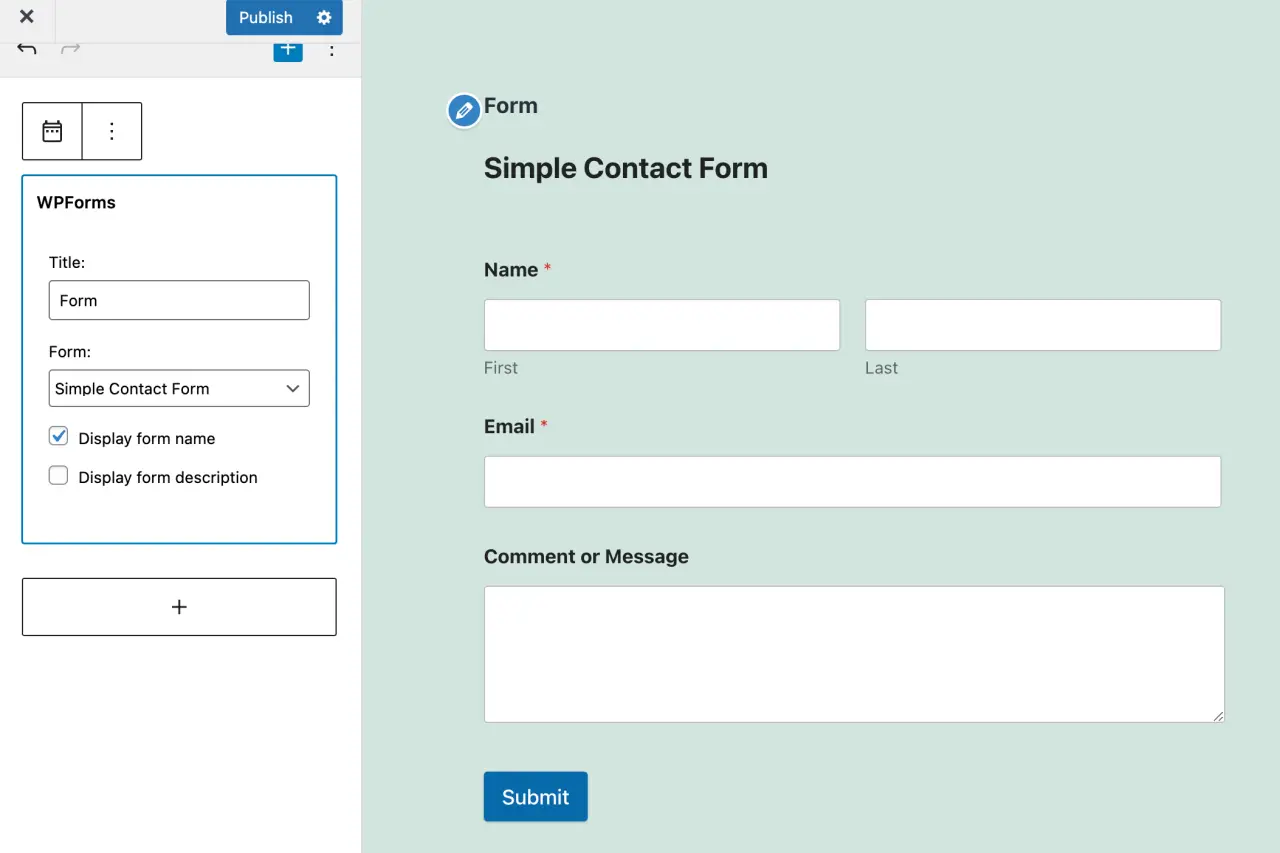
Now, create or edit the post/page where you want to add your form.
-
Click on the Add WPForms icon, select your form from the dropdown menu, and click Add Form.
-
Lastly, don’t forget to publish or update your post/page to save the changes.
These simple procedural steps unlock a new level of interaction on your site, allowing visitors to easily get in touch with you.
As you explore the myriad of widgets available, you'll find that each comes with its unique set of instructions, but the integration process remains relatively straightforward across the board.
Armed with these widgets, you’re now ready to take your WordPress site up a notch.
Whether it’s improving user engagement, beautifying your pages, or gaining actionable insights, the right widgets are your allies in mastering the digital realm.
Integrating Widgets: A Step-by-Step Guide
Now that you've got a taste of some of the most powerful and popular widgets out there, let's dive into how you can integrate them into your WordPress site.
The process is straightforward and doesn’t require any coding knowledge. Here’s a simplified guide to get you started:
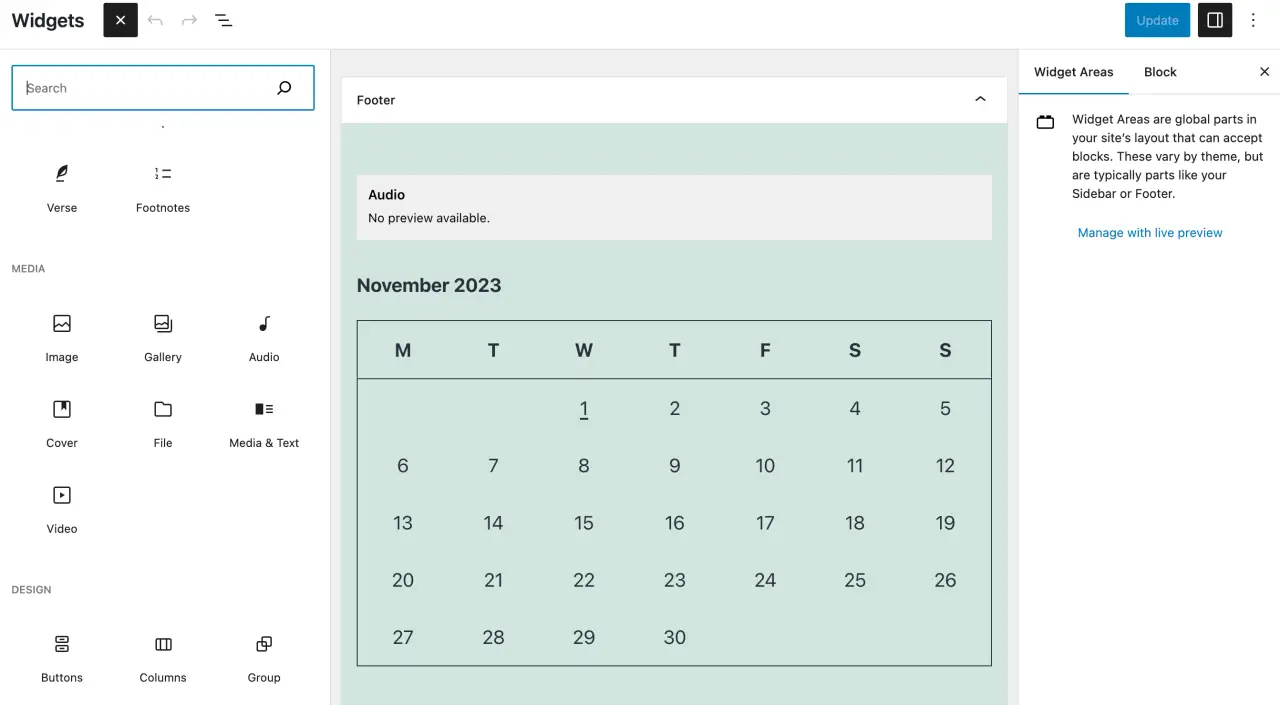
Accessing the Widgets Area
Navigate to your WordPress dashboard.
Go to Appearance > Widgets.

Adding Widgets
You’ll find a list of available widgets on the left side of the screen.
Simply drag the widget you want to use and drop it into one of the widget-ready areas on the right side.
Tip: Alternatively, click on the above widget button, select the destination widget area, and click ‘Add Widget’.

Configuring Widgets
Click on the widget within the widget-ready area to expand it.
Configure the widget settings as per your requirements.
Click Save to keep the changes.

Removing or Deactivating Widgets
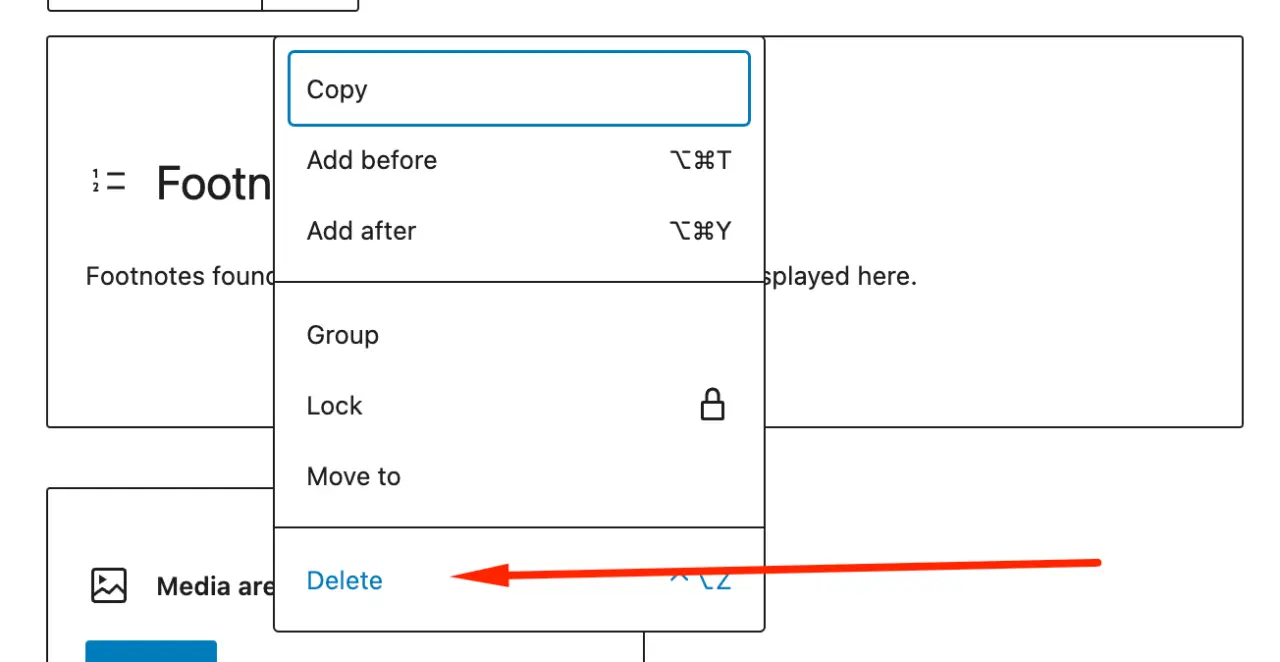
To remove a widget, expand it within the widget-ready area and click Delete.
To deactivate but keep the settings, simply drag the widget back to the left side into the list of available widgets.

Tip: This way, you can reactivate it later with the same settings intact.
Previewing Changes
It’s always good practice to preview your changes before they go live.
Click on Manage with Live Preview at the top of the Widgets page to see how the new widgets look and function on your site.
Through these simple steps, you can experiment with different widgets and find the combination that best suits your website’s needs and aesthetics.
The beauty of WordPress widgets lies in their ease of use, enabling you to continuously evolve your site and keep it fresh and engaging.
In the next section, we'll discuss some best practices to follow when working with widgets to ensure a seamless user experience and to get the most out of your widget integration efforts.
Stay tuned as we delve deeper into mastering the art of displaying widgets on your WordPress site!
Widget Best Practices
As you embark on your widget adventure, adhering to some best practices can make the journey smoother and more fruitful.
Here are some tips to ensure you are getting the most out of your WordPress widgets:
Choose Widgets Wisely
-
Purpose: Ensure each widget you add serves a clear purpose and adds value to your site.
-
Performance: Some widgets can slow down your site. Opt for well-coded, lightweight widgets that don’t hog resources.
Stay Updated
- Regularly update your widgets to benefit from the latest features, improvements, and security patches.
Tip: Updating is easy, just navigate to Dashboard > Updates and follow the prompts.
Mobile Responsiveness
- Ensure the widgets you choose are mobile-responsive to provide a seamless user experience across all devices.
Customization
- Take advantage of customization options to ensure widgets align with your site’s design and branding.
Testing
- Test new widgets in a staging environment before pushing them live to avoid any unexpected issues.
Tip: Many hosting providers offer one-click staging environments.
User Feedback
- Collect feedback from your users to understand how the widgets are impacting their experience.
Widget Placement
- Be strategic with widget placement. Place the most important widgets where they are easily accessible and visible.
Regular Audits
- Periodically review and audit the widgets on your site to ensure they are still relevant and functioning as expected.
Tip: Deactivate and delete any outdated or unused widgets to keep your site running smoothly.
Adhering to these best practices will set you on a path towards maximizing the benefits of widgets on your WordPress site.
In the final section, we'll wrap up our discussion and provide some additional resources to help you continue exploring the exciting world of WordPress widgets.
Your quest for a dynamic, interactive website is just a few widgets away!
Most-Used WordPress Widgets: Elevate Your Site’s Functionality
The beauty of WordPress widgets lies in the vast array of functionalities they bring to your website with minimal effort.
Here are some of the most-used widgets that can significantly enhance your site’s user engagement and functionality:
Social Media Widgets
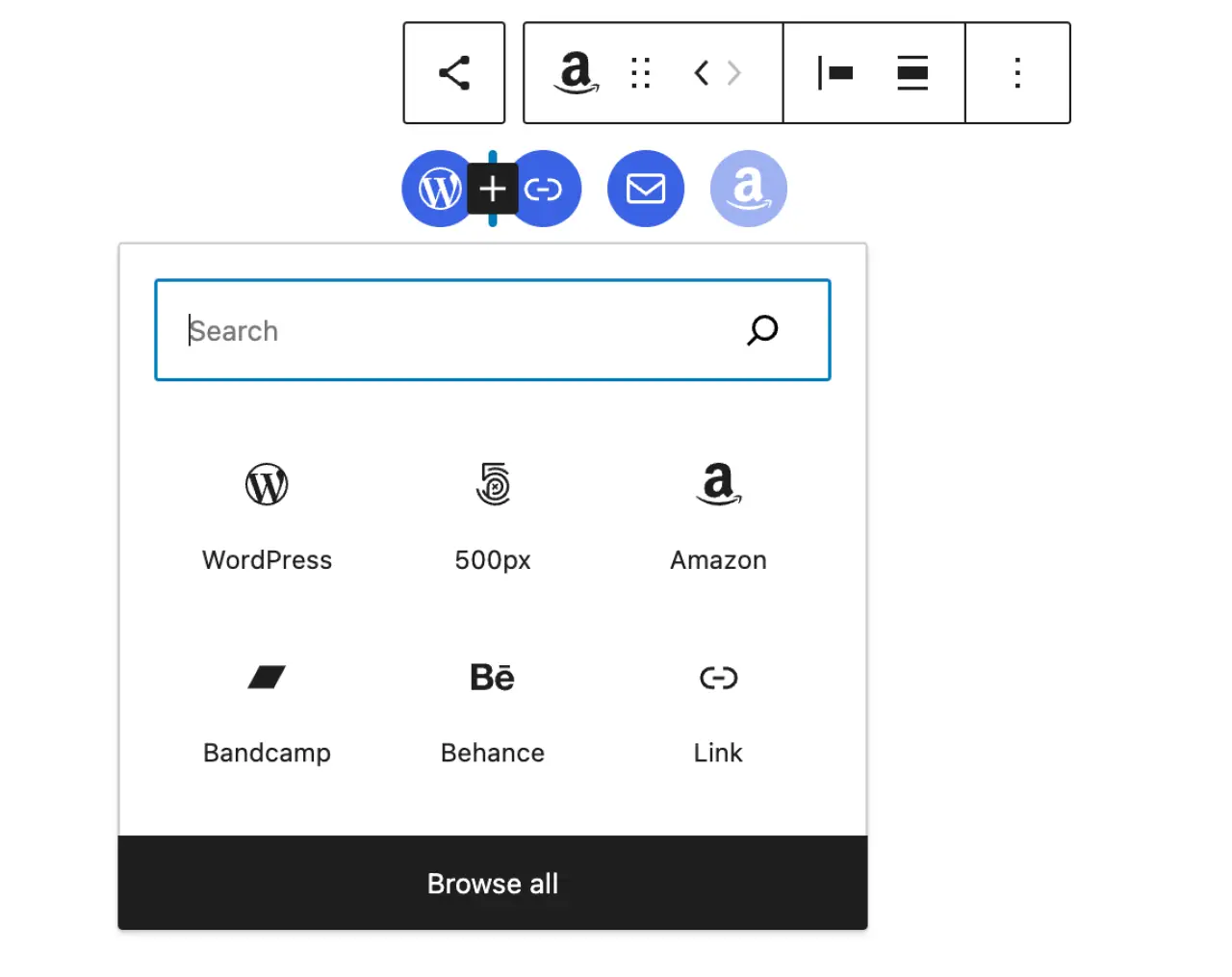
Widgets like Simple Social Icons or Custom Facebook Feed allow you to seamlessly integrate your social media feeds into your site.
They help in boosting your social media presence and engagement right from your website.

Shopping Cart Widget
For eCommerce sites, a Shopping Cart Widget like WooCommerce Cart is indispensable.
It provides visitors with a quick view of the items in their cart and easy access to the checkout page.

Call to Action Widgets
Widgets like Widget Options or Smart Slider 3 can be used to create compelling call to action (CTA) sections.
Encourage visitors to subscribe, contact, or take other desired actions, driving conversions.
Recent Posts, Pages, and Categories Widgets
The Recent Posts Widget Extended or the native Recent Posts widget in WordPress help showcase your latest content.
Similarly, the Categories widget organizes your content and makes it easily accessible to your audience.
Search Widget
The native WordPress Search widget or alternatives like Ajax Search Lite enhance your site’s navigation, allowing visitors to easily find the content they are interested in.
Map Widget
Widgets like WP Google Maps or MapPress Easy Google Maps are great for displaying locations.
They are crucial for businesses with physical locations, helping visitors find your premises with ease.
Each of these widgets addresses specific user needs, making your website a more interactive, user-friendly, and dynamic platform.
The key is to choose widgets that align with your site’s goals and the interests of your audience.
With the right mix of widgets, your WordPress site can become a bustling online hub, enticing visitors to stay longer and interact more.
Tips and Tricks: Mastering WordPress Widgets
Where You Can Display WordPress Widgets
You can unleash the power of widgets in various areas of your WordPress site including sidebars, footers, headers, and sometimes below or above content areas depending on your theme’s flexibility.
Tip: Add widgets via the Appearance → Widgets section in your WordPress dashboard to explore the widget options on-ready areas available in your theme.
Widgets vs. Plugins
While both widgets and plugins extend your site’s functionality, widgets are simpler, offering specific features that display on the front-end, like a recent posts list.
Plugins, on the other hand, can provide more complex functionality and affect both the front-end and back-end of your site.
Easy Table of Contents
An "Easy Table of Contents" text widget that can provide a neat summary and easy navigation within long posts or pages.
Tip: Look for a table of contents plugin that offers a widget feature to easily insert a table of contents in widget-ready areas.
How to Disable Widgets in WordPress
On Specific Pages or Posts: Use plugins like “Widget Disable” or “Content Aware Sidebars” to control widget visibility on specific pages or posts.
Tip: These plugins offer a user-friendly interface to select where each widget should appear or to display widgets should be hidden.
Deleting Widgets
To delete a widget, navigate to Appearance → Widgets, drag the widget back to the available widgets area, or click on it and then click the Delete link.
Tip: Deleting a widget will remove its settings. If you may need it later, simply, drag and drop it to the “Inactive Widgets” area to keep its settings.
Changing the Size of a WordPress Widget
The size of a widget is usually determined by the widget-ready area it’s placed in, but some widgets have size settings. You may also use custom CSS to adjust the widget size.
Tip: Child themes or Custom CSS plugins can be used to safely add custom styles to your widgets.
Adding Widgets to the Sidebar and Footer
Navigate to Appearance → Widgets, drag and drop the desired widget into the WordPress Sidebar or Footer widget-ready area.
Tip: Use the Custom HTML widget if you want to add custom code or other elements not covered by existing widgets.
Widget Options
Most social media widgets all come with their own set of options allowing you to customize their behavior and appearance.
Tip: Always check the available options for each widget. Some widgets may have additional settings located in other areas of the WordPress dashboard.
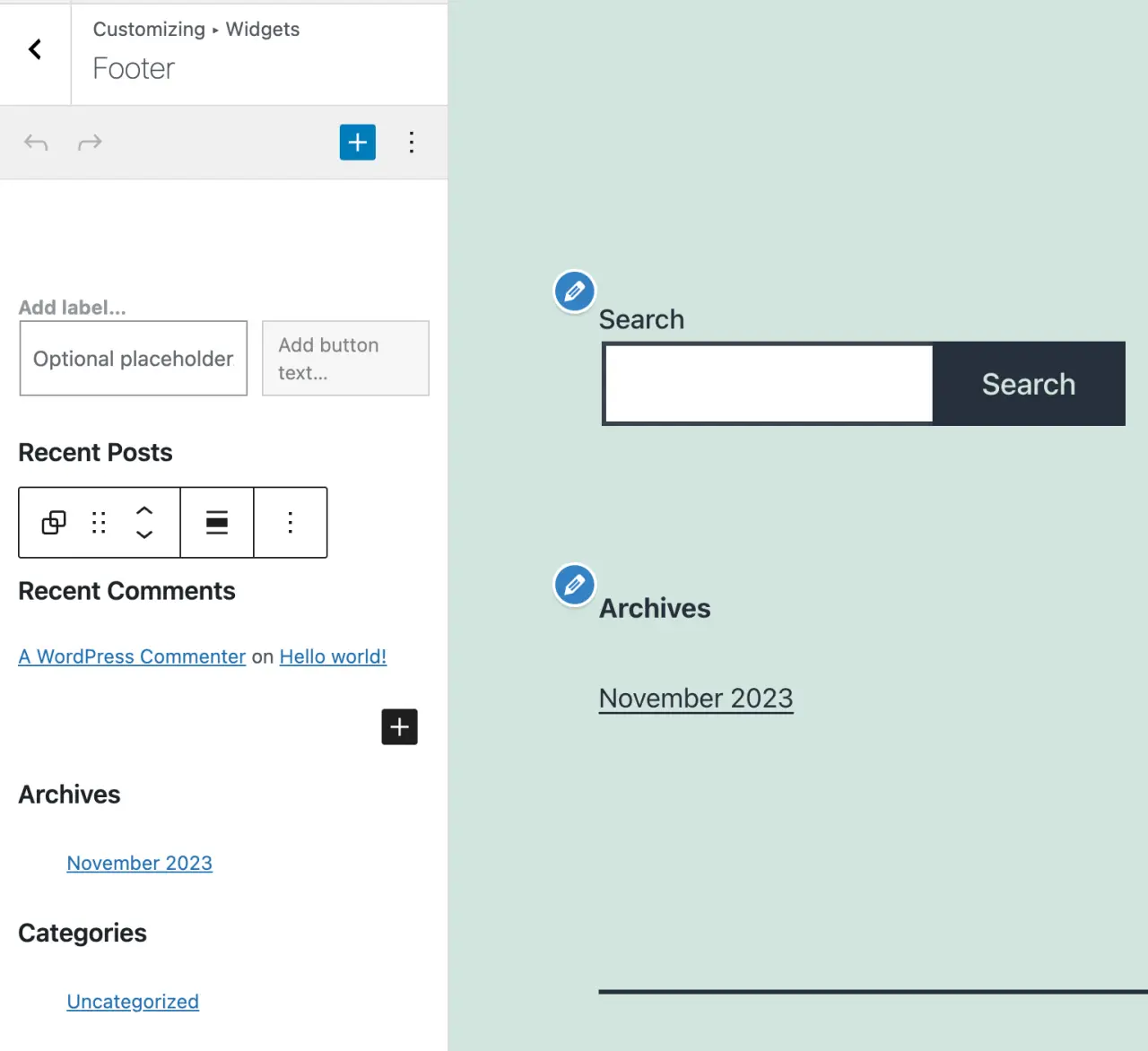
Adding Widgets from the Theme Customizer
The Theme Customizer in WordPress offers a live preview of your site while you make changes, including adding widgets.
Navigate to Appearance → Customize → Widgets to access and add widgets to designated areas while seeing real-time adjustments.
Finding Widgets for Your WordPress Site
Explore the WordPress Plugin Directory or third-party repositories like CodeCanyon for widgets. Search for specific functionalities or browse categories to find widgets that meet your needs.
Tip: Check reviews, ratings, and last update date to gauge the quality and reliability of widgets.
How to Import and Export WordPress Widgets
To import or export widgets, use plugins like "Widget Importer & Exporter" or "Widgets Export Import".
These widget plugins provide a simple interface to download your current widgets as a .wie file or upload such a file to import widgets.
How to Add a New Widget Settings Area in WordPress
Adding a new widget area usually requires some coding knowledge. You’d need to edit your theme’s functions.php file to register a new sidebar, then modify the theme files where you want the new widget area to appear.
Tip: Consider consulting with a WordPress developer or using a free plugin, that allows adding text widget to areas if you're not comfortable with coding.
Creating a WordPress Widget
Creating a custom widget also requires coding. You'll need to create a PHP class for your widget, following the WordPress Widget API guidelines.
Tip: There are tutorials available online, and code generators that can help create the skeleton for your own calendar widget, too, which you can then customize to your needs.
Creating the Widget Area in Your Theme Functions File
To create a new widget area, add code to your theme’s functions.php file to register a new sidebar. The register_sidebar function is used to define the new widget area.
// Example:
function my_custom_sidebar() {
register_sidebar(
array (
'name' => __( 'Custom', 'your-theme-domain' ),
'id' => 'custom-sidebar',
'description' => __( 'Custom Sidebar', 'your-theme-domain' ),
'before_widget' => '<div class="widget-content">',
'after_widget' => "</div>",
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
)
);
}
add_action( 'widgets_init', 'my_custom_sidebar' );Create a Plugin for Your WordPress Widget
If you create a custom widget, encapsulating it within a plugin is a good practice. This way, your widget remains available even if you change themes.
Tip: Following WordPress Plugin Development standards, create a folder for your widget plugin, add a main widget plugin name file (e.g., my-widget-plugin.php), and include your widget class file in it.
Additional Resources
For those hungry for more widget wisdom, here are some resources to further fuel your exploration:
Tutorials and Guides:
Forums:
Widget Collections:
Ebook:
These resources are stepping stones to a deeper understanding and more proficient use of WordPress widgets. With continued learning and experimentation, there’s no doubt you’ll master the art of widgetry, propelling your WordPress site into the realms of digital excellence. Happy widgeting!
FAQs
Widgets in WordPress are blocks of code that perform specific functions and can be added to designated areas of your site, usually the sidebar, footer, or other widget-ready areas provided by your theme.
Yes, you can easily add widgets in WordPress through the Widgets section under Appearance in your WordPress dashboard or through the Theme Customizer.
Yes, WordPress continues to support and use widgets as a core feature to allow users to customize their sites easily.
Widgets can be installed by adding a plugin that provides the widget functionality or by using the built-in widgets that come with WordPress. Once a widget is available, you can add it to your site through the Widgets section or the Theme Customizer.
Widgets provide an easy way to add specific functionalities or features to your website without the need for coding. They can enhance user experience, site aesthetics, and overall functionality.
An example of a widget is the Search widget, which allows visitors to search your site for the content they are interested in.
The term "widget app" isn't standard in WordPress terminology. Widgets in WordPress appear as blocks or sections on your website, while the widget settings appear in the WordPress dashboard under Appearance → Widgets.
In general terms, an app is a standalone program with a wide range of functionalities, while a widget is a small, simple tool or extension that performs a specific function within a larger system.
A widget in WordPress is a small block that performs a specific function and can be added to designated widget-ready areas on your website.
You can add a widget to WordPress through the Widgets section under Appearance in your WordPress dashboard or through the Theme Customizer.
A plugin is a piece of software that adds specific features or functionalities to your WordPress site, while a widget is a simple tool provided by a plugin or theme that can be added to widget-ready areas on your site.
The Pages widget in WordPress displays a list of your site's pages, allowing visitors to easily navigate your site.
Yes, with the help of widget plugins, like "Widget Shortcode" or by using the block editor, you can add widgets to the content area of individual pages.
Yes, WordPress comes with a built-in Pages widget that lists all of export widgets for your site’s pages.
You can add a widget to all pages by placing the show widget button in a global widget area like the sidebar or footer, which are displayed across your entire site.
Creating custom widgets requires PHP coding knowledge. You'd create a class for your widget in your plugin file, extending the WP_Widget class, and then register your widget using the register_widget() function.
If you cannot find the default widgets section, your theme might not support the default widgets yet, or it may have custom settings that replace the standard widgets section. Make sure you are using a widget-ready theme.
Yes, as of the last update, WordPress still supports and utilizes widgets.
Navigate to Appearance → Widgets in your WordPress dashboard, then drag and drop the desired widgets into the Sidebar area.
To register a widget in WordPress, you need to use the register_widget() function in your theme’s functions.php file or in a custom plugin.
Register sidebar widgets by first registering a sidebar using the register_sidebar() function, then add widgets to it through the Widgets section in your dashboard.
You can add custom widget code to WordPress by creating a custom widget function either in your theme’s functions.php file or in a custom plugin, or by using a Custom HTML widget to add code directly.
Creating a dynamic widget requires PHP coding knowledge. You'd define dynamic functionality within your custom widget class, typically within the widget() method.
Update your widget settings through the Widgets section in your WordPress dashboard or the Theme Customizer. If your widget comes from a plugin, ensure the plugin is updated to the latest version.
There might be a plugin conflict or code error preventing you from updating widgets. Ensure all plugins are updated, and consider troubleshooting by deactivating plugins to find the cause.
In WordPress 2023, widgets can typically be found under the Appearance menu in the WordPress dashboard. However, the exact location can vary depending on your theme and any plugins you have installed.
Conclusion
Harnessing the power of WordPress widgets is like unlocking a treasure trove of digital potential for your website. With just a few clicks, you can drastically enhance the functionality, aesthetics, and user experience of your site, propelling it into the professional realm. Whether you're a blogging enthusiast or a seasoned business owner, widgets are your allies in navigating the competitive digital landscape.
The journey we embarked on unveiled the essence of WordPress widgets, showcased some of the top picks from the vast widget repertoire, and guided you through the integration process. With these potent tools at your disposal, you're well on your way to carving out a unique digital space that resonates with your audience.
As you dive into the widget world, remember, the sky's the limit! Explore, experiment, and find the perfect widget blend that elevates your site to new heights. And as you revel in the newfound dynamism of your website, don’t hesitate to share your widget success stories or favorite widgets in the comments below. Your insights could be the beacon for others on a similar quest to amplify their online presence.
Comments
